1)
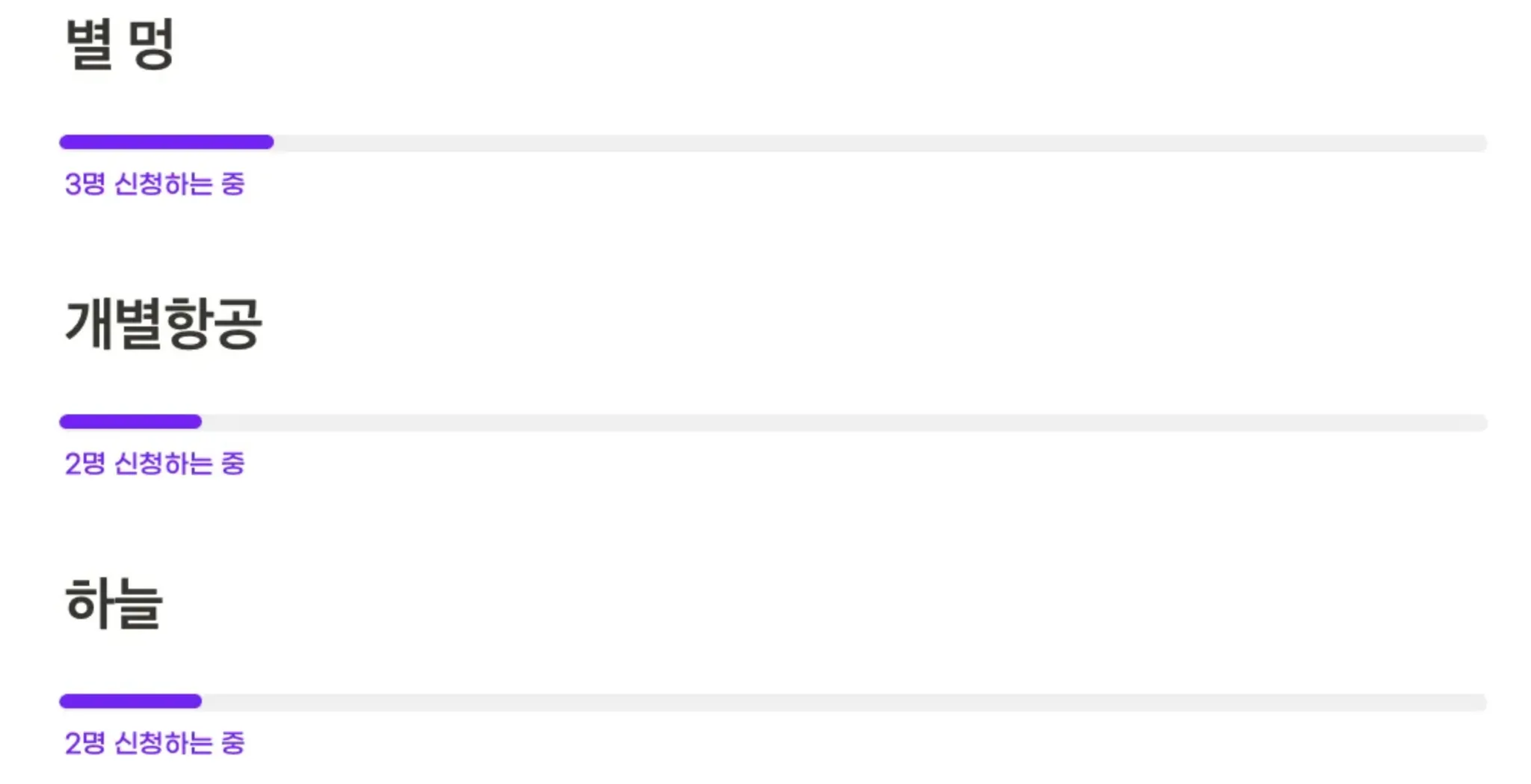
별 멍
개별항공
하늘
…
개별항공
하늘
2)
완성
```html
<style>
/* 프로그레스 바 스타일 */
.progress-container1 {
width: 100%;
height: 30px; /* 프로그레스 바와 이미지의 높이 */
overflow: hidden;
position: relative; /* 이미지를 포함하기 위해 position 속성 추가 */
}
.progress-container {
width: 100%;
height: 10px; /* 프로그레스 바와 이미지의 높이 */
background-color: #f0f0f0;
border-radius: 5px;
overflow: hidden;
position: relative; /* 이미지를 포함하기 위해 position 속성 추가 */
}
/* 프로그레스 바 스타일 */
.progress-bar {
width: 0%;
height: 30px;
background-color: #7123F2;
border-radius: 5px;
transition: width 0.5s ease-in-out; /* 프로그레스 바 애니메이션 효과 */
}
/* 이미지 스타일 */
.progress-image {
position: absolute; /* 프로그레스 바 컨테이너 내에서 위치 설정 */
top: 0;
left: 0;
height: 30px;
transition: left 0.5s ease-in-out; /* 이미지 이동 애니메이션 효과 */
}
</style>
<div class="progress-container1">
<img class="progress-image" src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F4031a111-bcc6-43de-a06d-82c640ce405a%2Fa929b764-28ff-4448-80bd-3892b1716ddc%2Fmingcute_walk-fill.png&blockId=67d93e00-d6ff-4d94-99aa-e027faa4e77e" alt="Progress Image">
</div>
<div class="progress-container">
<div class="progress-bar"></div>
</div>
<div class="progress-container1">
<img class="progress-image" src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F4031a111-bcc6-43de-a06d-82c640ce405a%2Fa929b764-28ff-4448-80bd-3892b1716ddc%2Fmingcute_walk-fill.png&blockId=67d93e00-d6ff-4d94-99aa-e027faa4e77e" alt="Progress Image">
</div>
<div class="progress-container">
<div class="progress-bar"></div>
</div>
<script>
// count 값을 가져와서 프로그레스 바와 이미지를 업데이트
const parentElement = document.querySelector('[data-block-id="f51bdc77-f190-4836-a438-772e33e02593"]');
const count = parentElement.querySelectorAll(".notion-collection-item").length;
const progressValue = Math.floor(count / 10 * 100);
const progressBar = document.querySelectorAll('.progress-bar');
const progressImage = document.querySelectorAll('.progress-image');
progressBar.forEach(bar => {
bar.style.width = progressValue + '%'; // 프로그레스 바 업데이트
});
progressImage.forEach(image => {
image.style.left = progressValue + '%'; // 이미지 위치 업데이트
});
</script>
```
HTML
복사