반응형 세팅 방법 TIP
위젯 반응형을 적용 / 변경하고 싶으신 경우 참고할 수 있는 팁입니다.
- breakpoint마다 반응형 위젯 세팅을 해주셔야 합니다.
- 작업은 엘리멘터 혹은 custom (css 코드 변경) 에서 진행할 수 있습니다.
→ 위젯단의 경우 엘리멘터 권장 / 삽입한 코드의 경우 반응형 적용해서 코드 사전 제작
TIP1
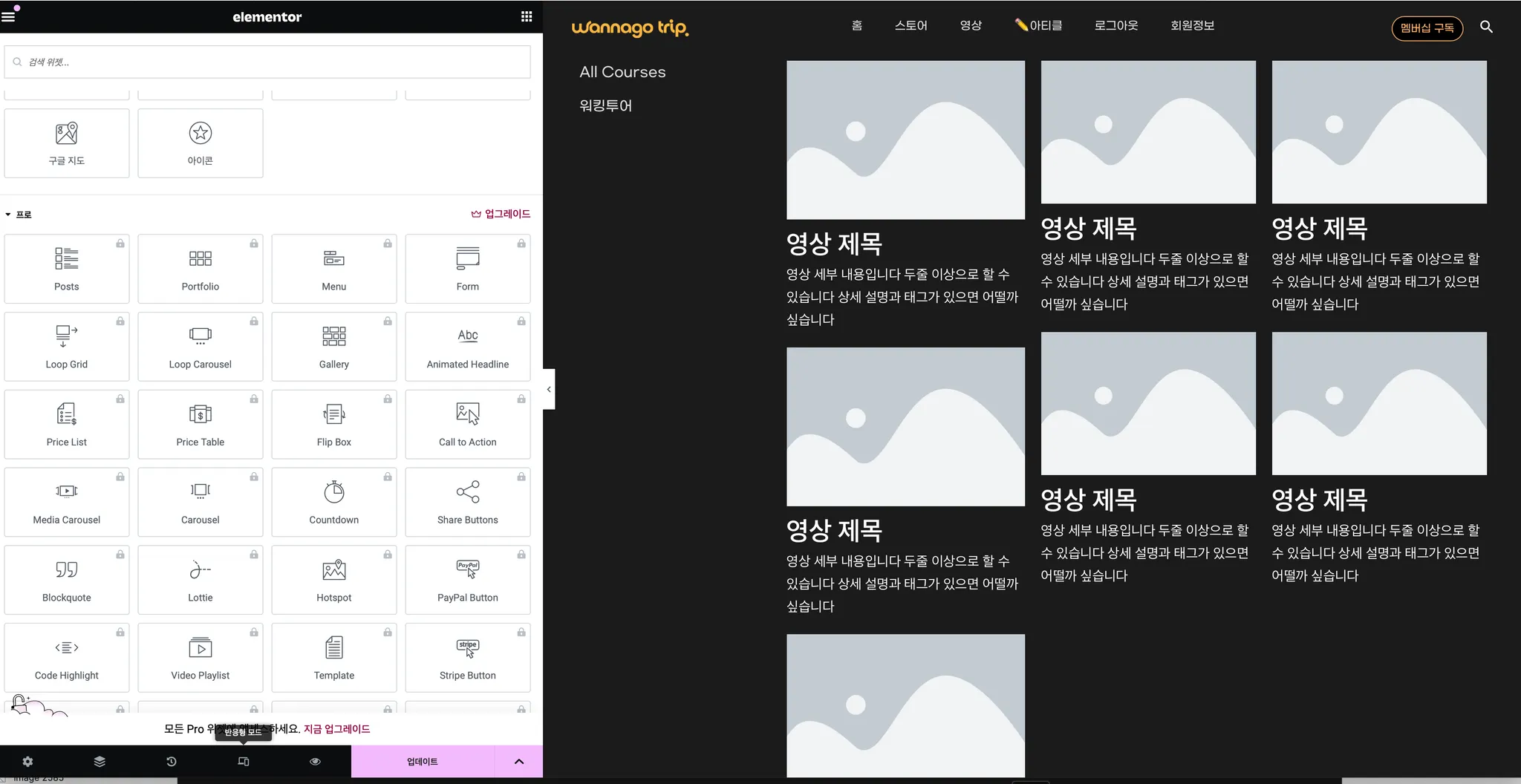
전체 컬럼을 설정하여 작업합니다
(컬럼 안에 또 다른 컬럼을 만드는 경우, 원하는 반응형 레이아웃을 만들기 어렵습니다.)
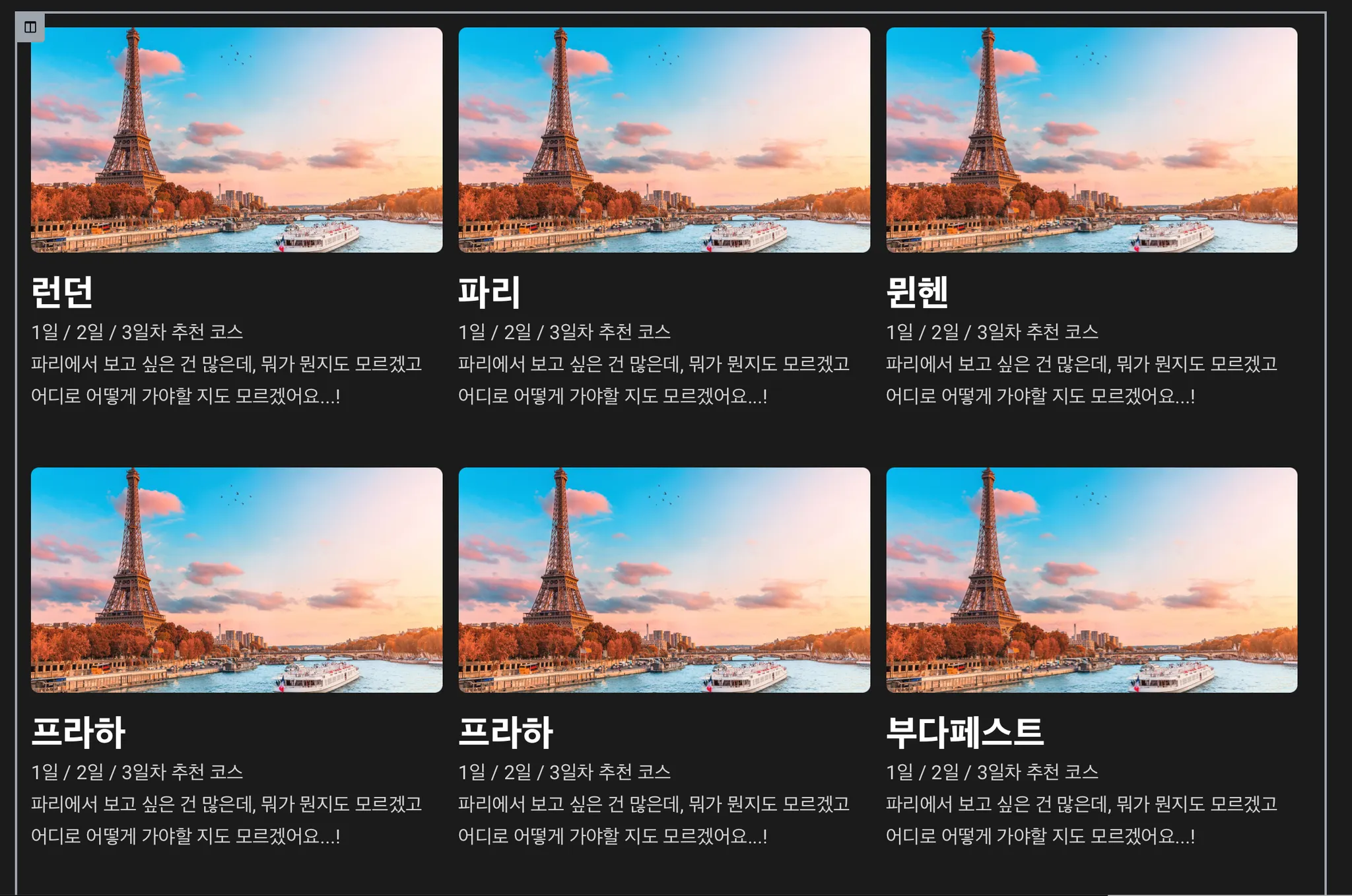
GOOD
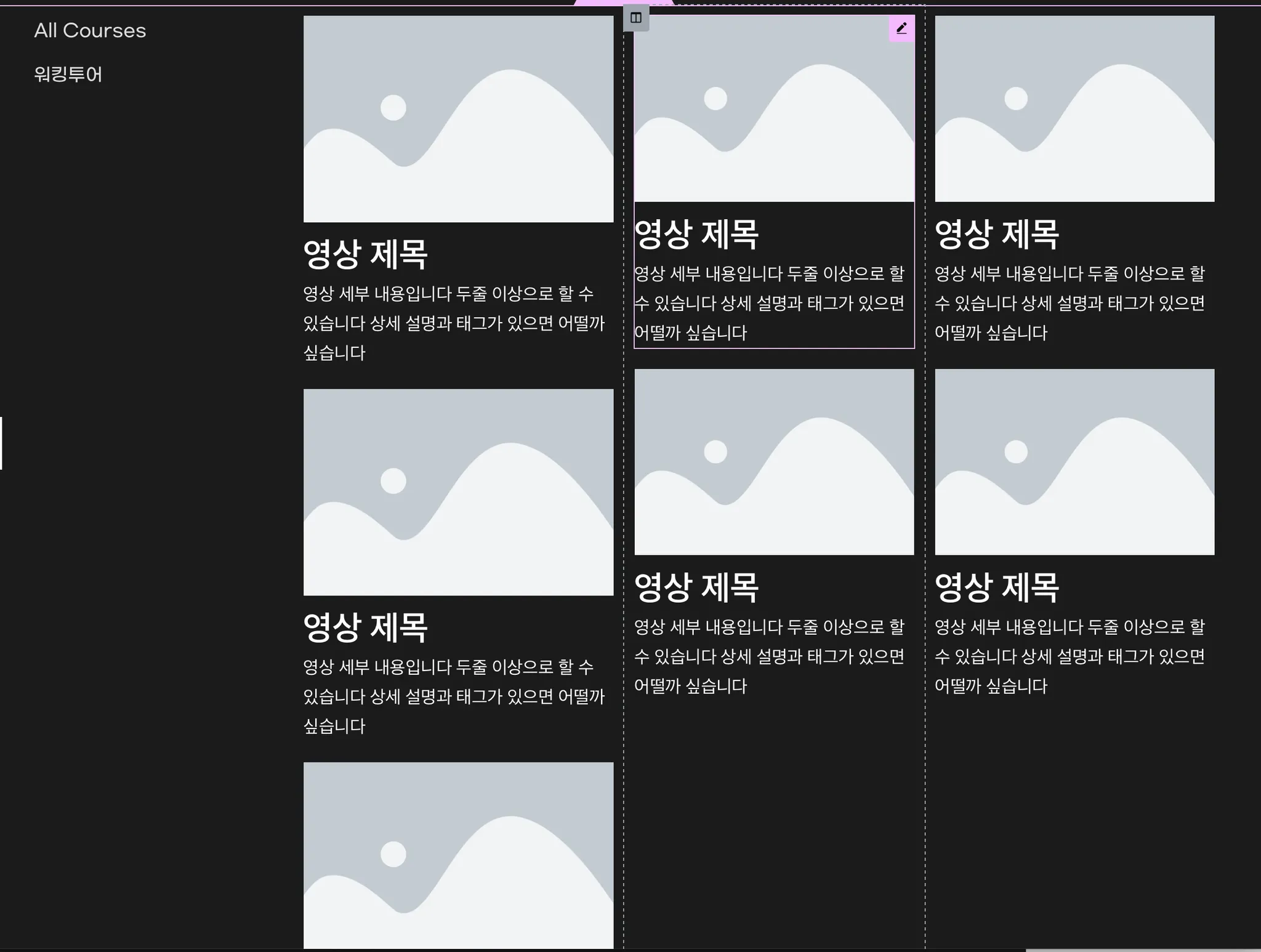
BAD
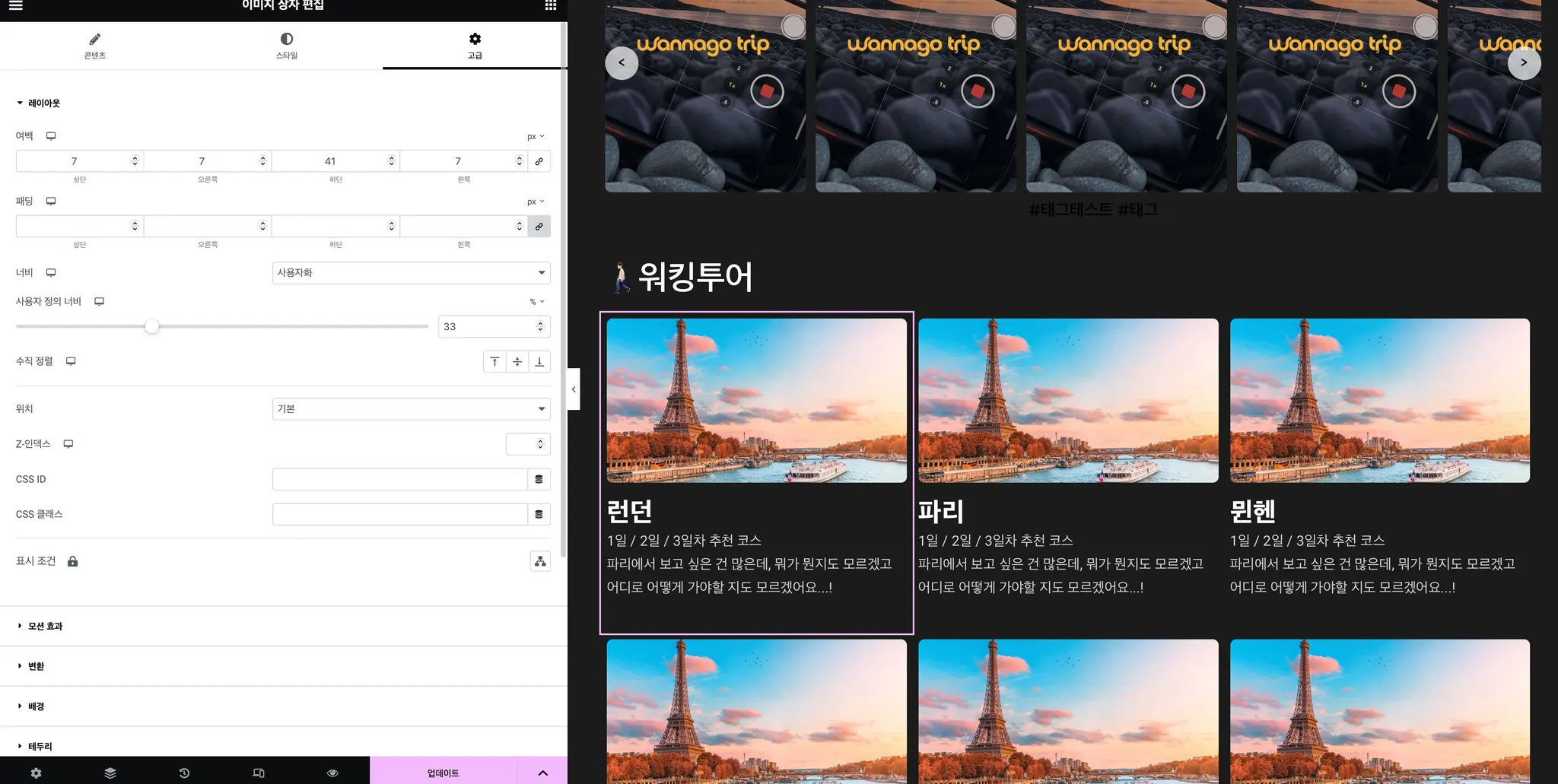
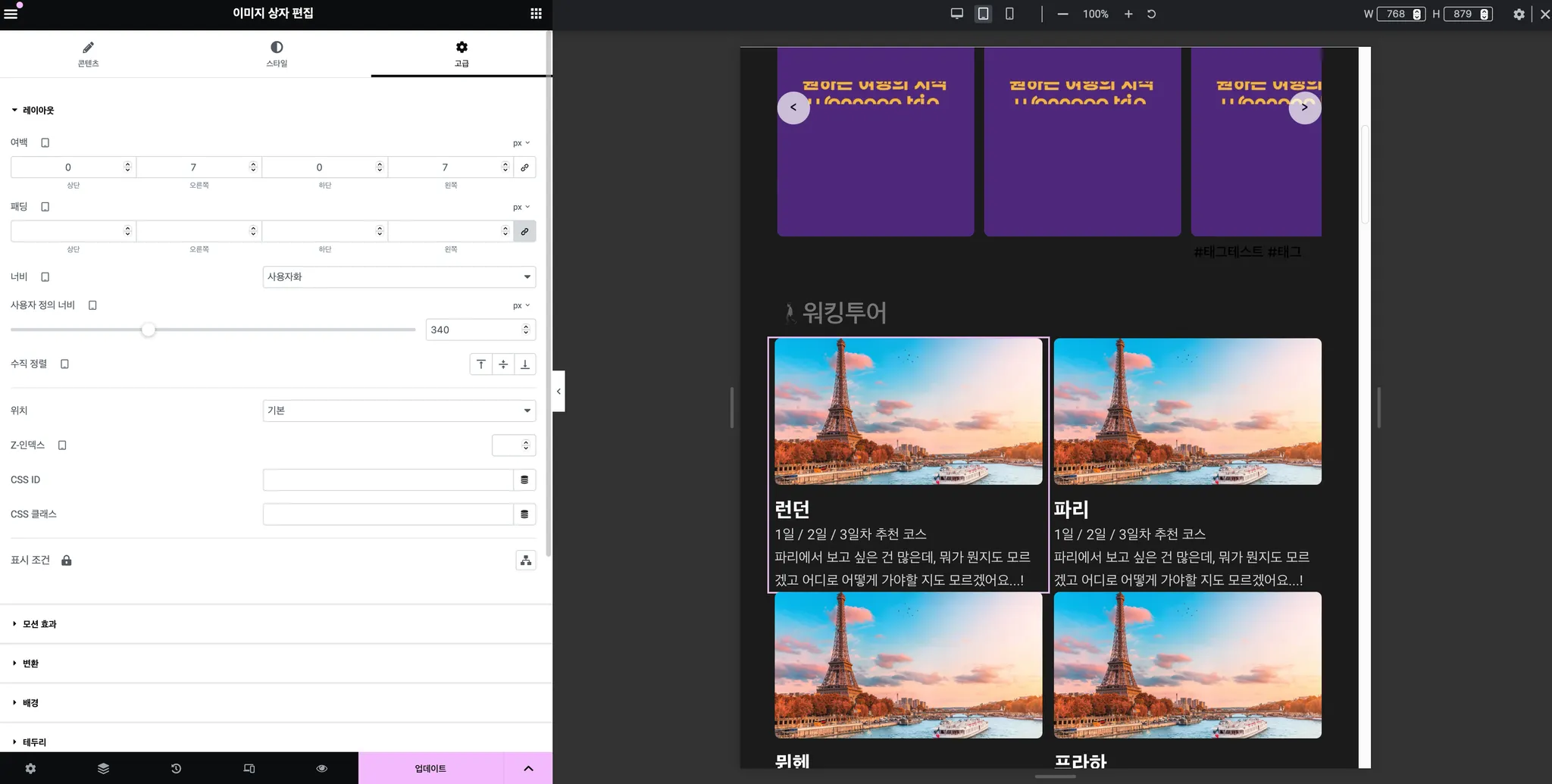
컬럼 내부 하나의 위젯의 너비 및 사이즈를 반응형 규격마다 다르게 설정해 관리합니다.
Tip2
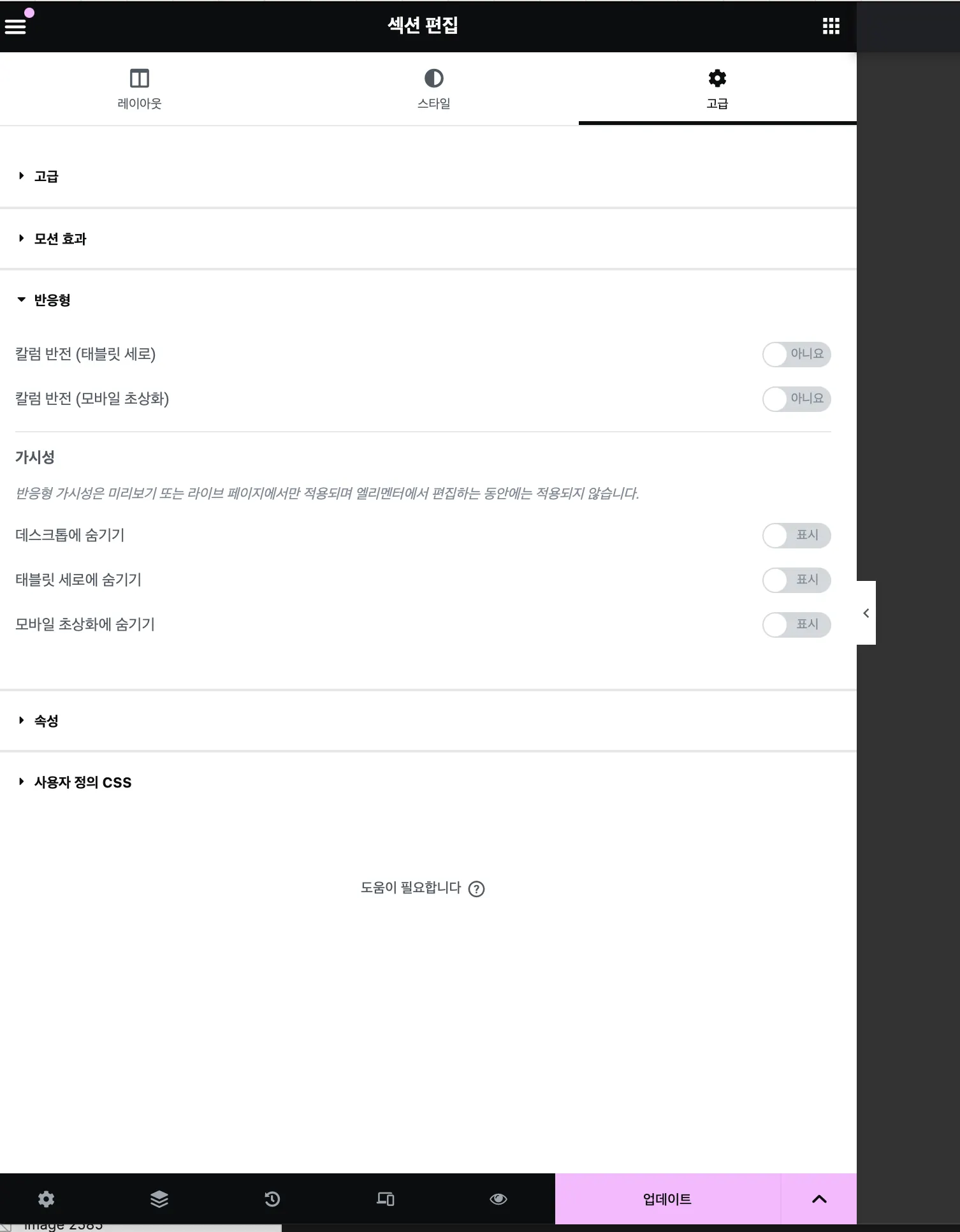
하나의 위젯 레이아웃 안에서 반응형 레이아웃을 변경하기 어려운 경우,
해당 위젯을 특정 반응형 규격에서 보이지 않게 설정할 수 있습니다.
→ 여러개의 위젯을 만들어 각각 반응형 규격에서 보이고 보이지 않게 설정할 수 있습니다.
JS 설정 방법
자체 js 를 삽입하여 홈페이지 동작을 제어하고 싶은 경우,
워드프레스의 경우는 플러그인을 사용해주셔야 합니다.
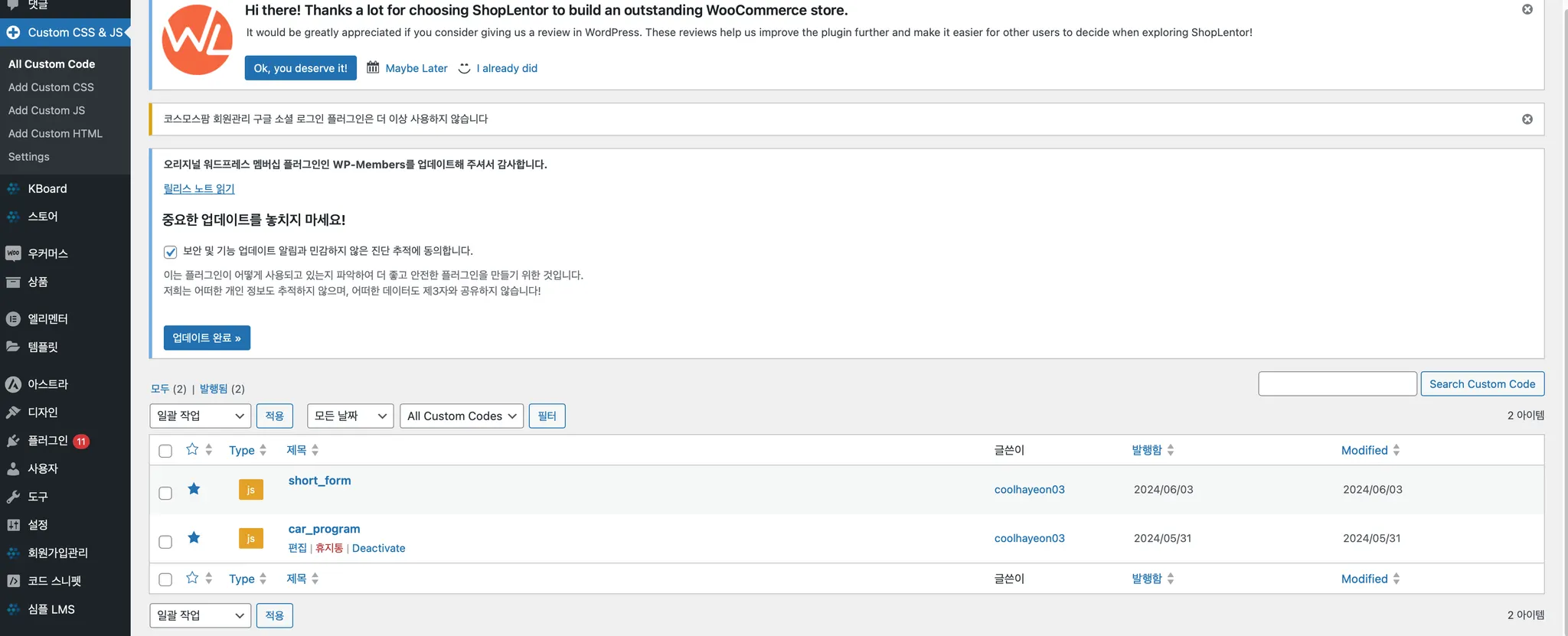
→ 다양한 js 플러그인이 있으나, 저는 ‘custom css&js’를 사용하여 설명합니다
→ 플러그인을 많이 설치하는 경우, 홈페이지 용량이 늘어남과 동시에 속도 저하가 있으니, 필요한 플러그인만 사용하길 권장합니다.
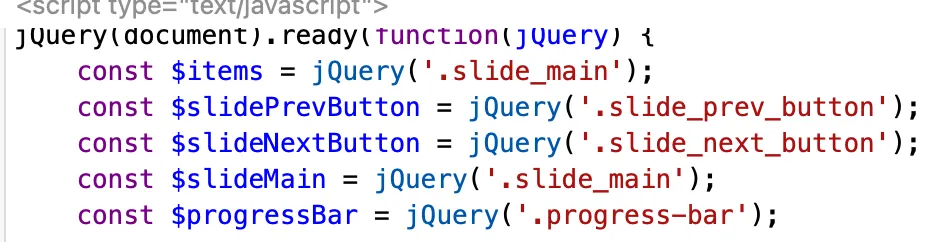
워드프레스는 jquery문만 동작합니다.
워드프레스용 문법이 있으니,
코드 작성 후 chatGPT에서 워드프레스 js 동작 가능한 문법으로 변환하시길 추천드립니다.
*** 동작을 안해요.
$ → jQuery로 변환 한 번 더 하셔야 합니다.
사이드바 설정 방법
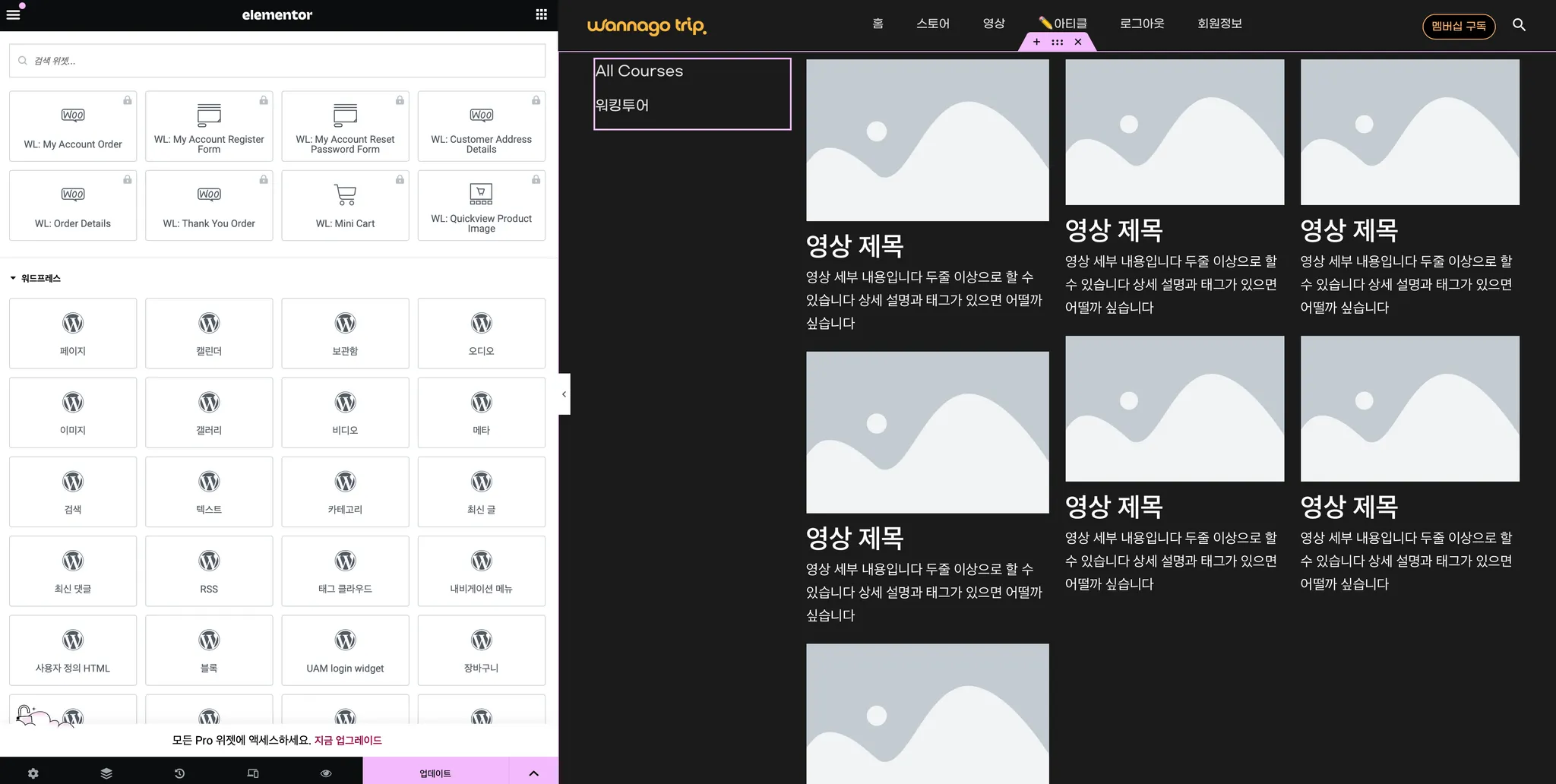
엘리멘터 → 위젯추가 → 네비게이터바
→ 엘리멘터 위젯은 기본적으로 플러그인 단위로 추가됩니다.
→ 해당 ‘네비게이터’바 추가는 페이지 단을 기준으로 적용됩니다.
→ 따라서 해당 방법으로 사이드바를 추가하고 싶다면, 메뉴 (페이지 추가)를 미리 해두셔야 합니다.
메뉴 (페이지 관리) 추가 방법
세팅 방법
1. 페이지 추가
페이지 → 새 페이지 추가
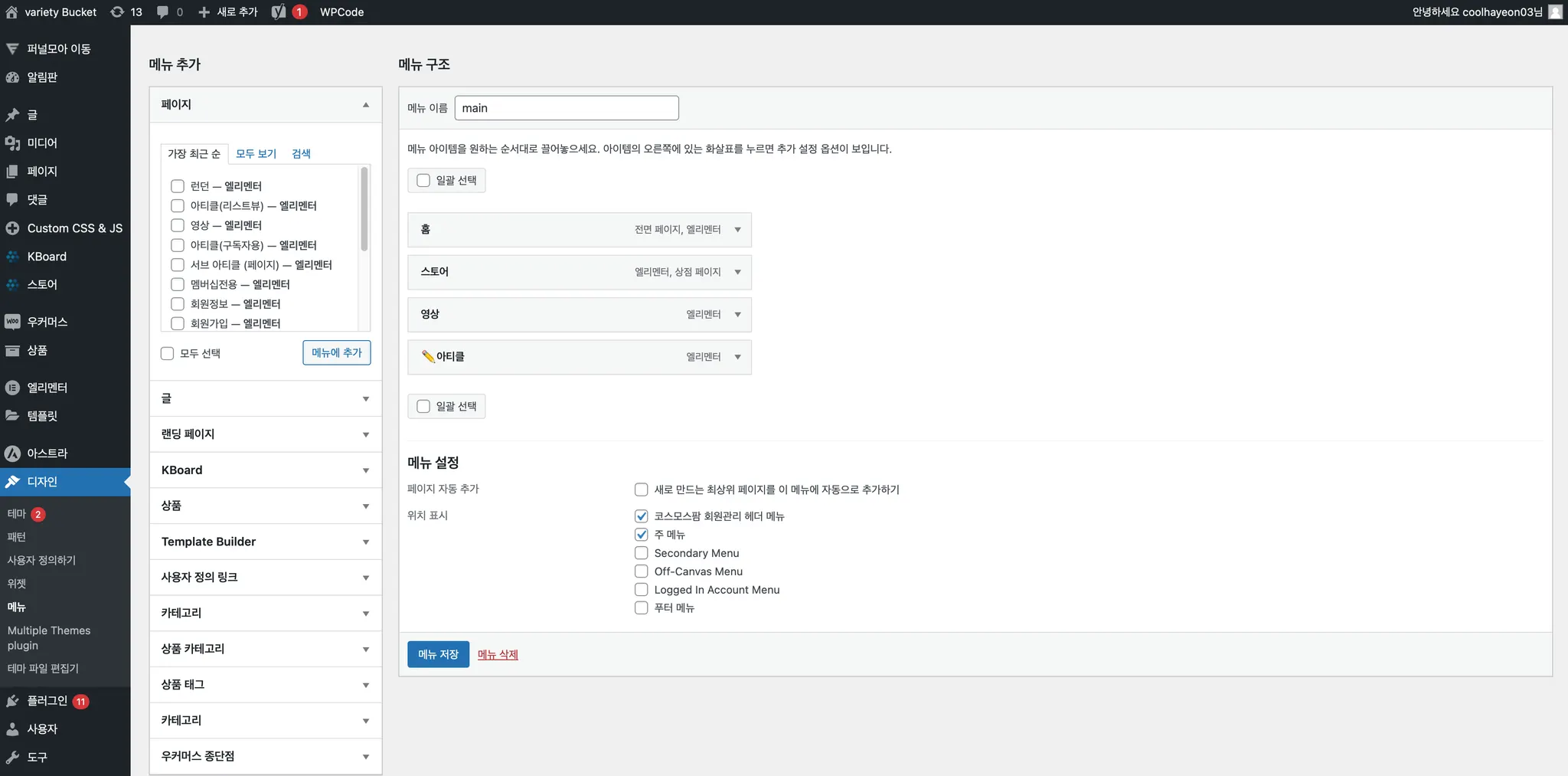
2. 추가된 페이지 메뉴 세팅
디자인 → 메뉴 → 새 메뉴 만들기 → 메뉴 구조 세팅
워드프레스 플러그인
추가로 설치가 필요한 플러그인 및 플러그인 설명입니다.
삭제 및 변경 관리하실 때 참고해주세요
코스모스팜(kboard)
퍼널모아가 제공하는 유료 플러그인입니다.
게시판 레이아웃 / 동영상 판매 레이아웃 등을 사용할 수 있습니다.
Simple Custom Css and JS
전역 코드를 추가할 수 있는 플러그인입니다
User Access Manager
페이지 단으로 열람 가능한 멤버를 설정할 수 있는 플러그인입니다.
유저 열람 관리 방법으로는 페이지 / 커리큘럼 동영상별(kboard) / 상품별 등 다양하게 있습니다.
코스모스팜 역할 변경과는 조금 기능을 달리합니다.
요스트 글 복제
페이지를 복제할 수 있는 플러그인입니다
도칸
몰인몰 가능하게 해주는 유료 플러그인입니다.
런프레스
무료 동영상 판매 레이아웃 플러그인입니다.
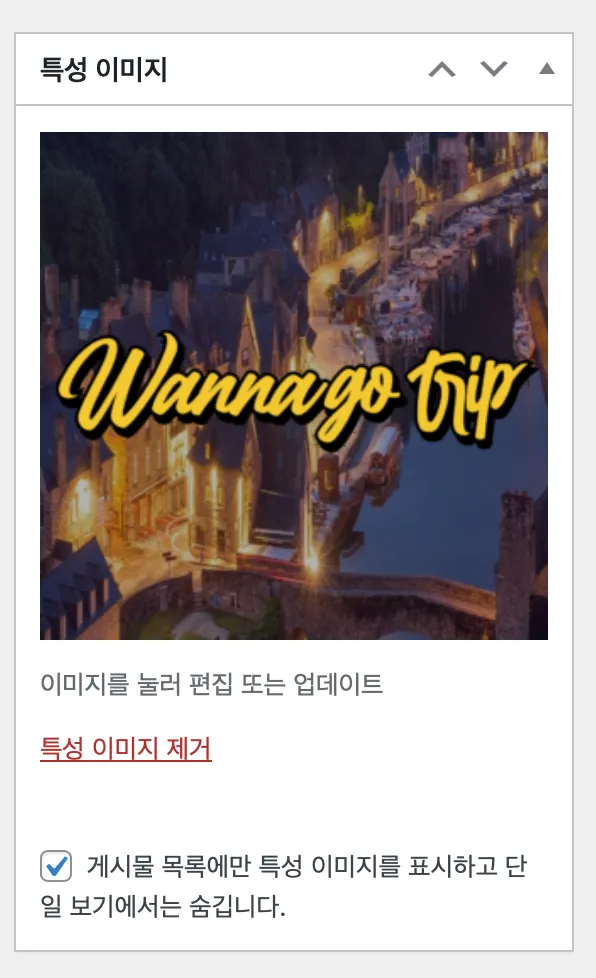
conditionally display featured image on singular posts and pages
특성이미지 삭제하는 플로그인입니다.
Nav Menu Roles
로그인 / 로그아웃 메뉴 다르게 관리하는 플러그인입니다.
메뉴 관리
•
상품으로 굳이 결제를 연동할 필요가 없는 경우, 글로 구매 전환 페이지를 만듭니다.
1. 버튼을 삽입하기 위함입니다.
2. 페이지 커스텀을 용이하게 하기 위함입니다.
3. 영상 시청 자체는 멤버십 유저만 되게 바꿀 수 있습니다.
메타태그 / 썸네일 변경 방법
페이지 편집 → 특성이미지 설정 → 하단 체크박스 체크
변경내역
6/19
1. 메뉴 로그인 삭제
2. 마이프로필 내역 주문내역 삭제
3. 상품 → 글로 변경
6/20
1. 특성 이미지 플러그인 추가
2. 상품 레이아웃 변경
6/21
플로그인 추가: 롤에 따라 메뉴 달라지게 설정