[4/18업데이트]프로그램 태그 색상 변경 방법입니다.
스타일 코드에서 하단 부분을 찾아 원하는 색으로 변경하시면 됩니다
→ 색상 변경이 다르게 될시, 기존 tag 코드 지우기 > 해당 코드 복사 붙여넣기 > div 변경
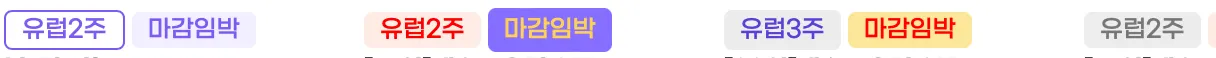
*순서대로 tag1 - tag7
<style>
/*보라색, 제목, 왼쪽 태그*/
.tag1{
background-color:#ffffff;
border: solid #7B5AF1 1px;
color: #7B5AF1;
border-radius: 4px;
padding: 2px 8px;
}
/*사전신청, 모집중, 보라*/
.tag2{
background-color:#F2EFFF;
color: #7B5AF1;
border-radius: 4px;
padding: 3px 8px;
}
/*마감임박, 마감, 빨강 */
.tag3{
white-space:nowrap;
background-color:#FFEDE4;
color: #FA0100;
border-radius: 4px;
padding: 3px 8px;
}
/*프로그램 비교, 보라노랑*/
.tag4{
background-color:#856EFF;
color: #FFD058;
border-radius: 4px;
padding: 4px 8px;
}
/*프로그램 비교, 회색보라*/
.tag5{
background-color:#ECECEC;
color: #5841D7;
border-radius: 4px;
padding: 3px 8px;
}
/*프로그램 비교, 노랑빨강 */
.tag6{
background-color:#FBE699;
color: #FF0000;
border-radius: 4px;
padding: 3px 8px;
}
/*마감 회색 */
.tag7{
background-color:#ECECEC;
color: #777777;
border-radius: 4px;
padding: 2px 8px;
}
</style>
HTML
복사
div 코드에서 변경할 부분 → 주석 참고
<!--몽골사전신청-->
<div class="collection_card_list">
<button type="button" onclick="location.href='https://wannago.oopy.io/mongolia' " class="collection_item_bottom"><img class="img_item" loading="lazy" style="width: 100%; height: 100%;"
src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F4031a111-bcc6-43de-a06d-82c640ce405a%2Fe743ab07-fb0f-4eac-a835-1044ed82c092%2F%25EC%25A0%259C%25EB%25AA%25A9%25EC%259D%2584_%25EC%259E%2585%25EB%25A0%25A5%25ED%2595%25B4%25EC%25A3%25BC%25EC%2584%25B8%25EC%259A%2594_-037.jpg&blockId=0881ea9c-7b3c-482b-81ee-385d52d91caa"></button>
<!--하단 "tag1" "tag2" "tag3" "tag4" "tag5" 부분에 원하는 색을 넣어주시면 됩니다 -->
<div class="card_text"><a class="tag1">몽골</a> <a class="tag3">사전신청</a><br><b>[사전신청]몽골</b><br>새로운 여행지로 떠나봐요</div>
</div>
HTML
복사
 주의 사항
주의 사항
코드는 a 한글자 차이로 적용되지 않을 수 있으니, 주의해서 작성해주세요.
→ 문제 있을시