템플릿
넛지 신청 목록 만드는 법
넛지 인원이 찰 때마다 카드 안 인원 이미지가 추가되는 코드를 만들어볼거예요!
할일
1. 코드랑 연결할 데이터베이스 불러오기
1) 데이터베이스를 우피로 보기 > 데이터베이스 이름을 긁어오기
2. 견본 코드 그대로 붙여넣기 > // 주석 처리된 부분만 아래 내용 보고 수정하기
1) 내용 수정하기
2) 이미지 변경하기
3) 데이터 베이스 이름 수정하기
4) 버튼 클릭시 연결되는 링크 변경하기
3. 잘 되나 확인하기! (필수!)
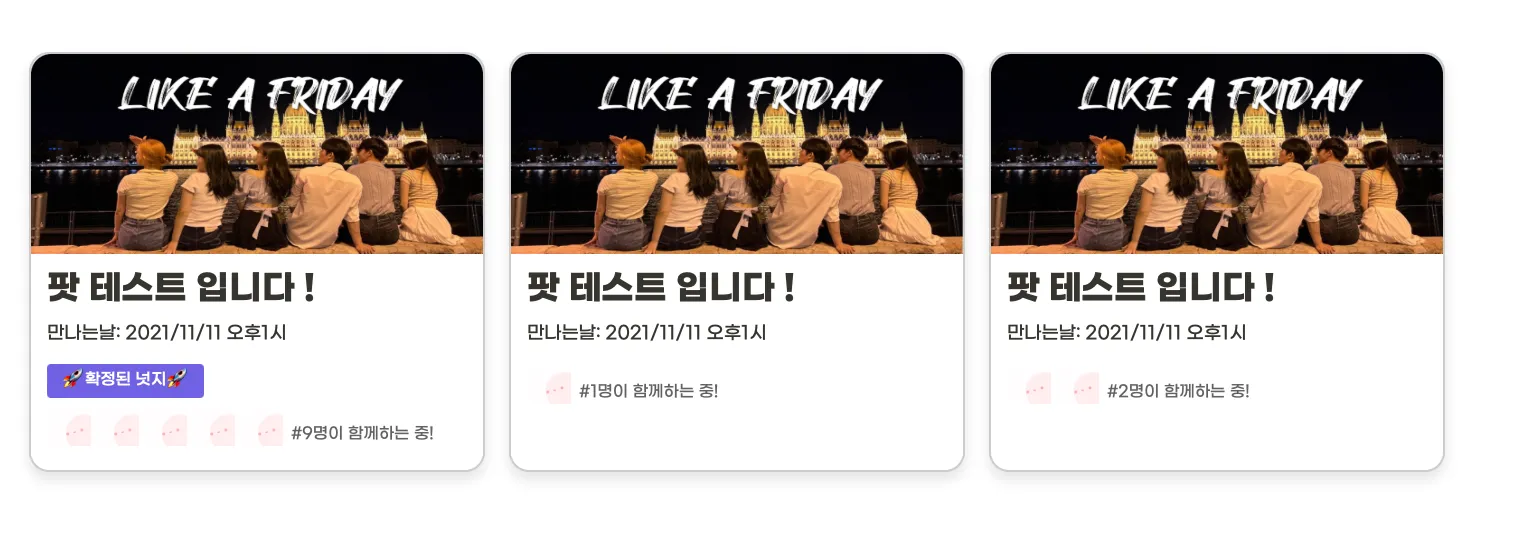
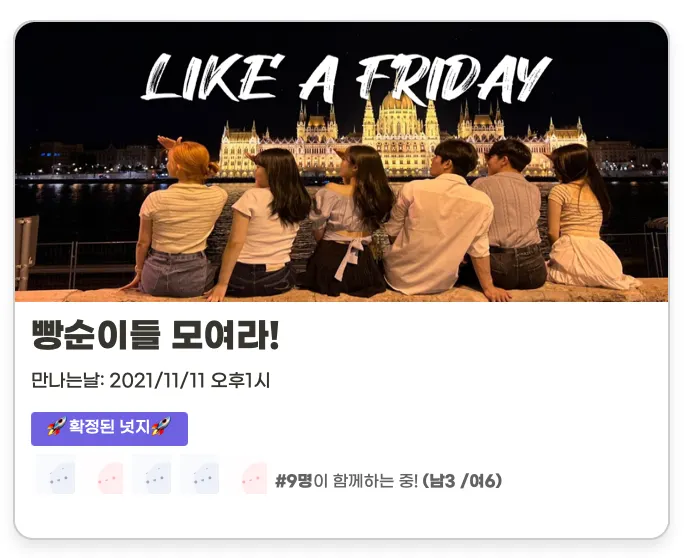
[결과물!]
전체 영상
[첫 번째] 데이터베이스 불러오기
카드를 만드려는 곳에 넛지클럽 데이터베이스를 불러올거예요
노션 페이지에 표 추가하기
1. 표 생성
2.
“nudge 신청 db” 검색 후 nudge 신청 db(2023)을 불러오기
3.
워너비 공지뷰 (보기) 방식 선택하기
글로보기
표에 필터링 걸어주기
1. 필터링 추가
2. 팀코드 입력
3. 열린 순서(위에서 아래)대로 모임명 입력
4. 모두에게 저장하기 클릭
글로보기
같은 방식으로 해당 팀코드에 열린 모든 넛지클럽 데이터베이스 생성하기
예시 DB
워너비 공지 뷰
Search
워너비 공지 뷰
Search
[두 번째 ] 코드 추가 + 카드 내용 수정하기
코드는 (ㄱ) 하나 적은 걸로 작동이 안되기도 해요. 오타 조심!
템플릿 코드 블럭 그대로 복사 붙여넣기
카드 내용 수정하기
첫 번째 코드 블럭부터 차례대로 수정해볼게요.
주석 처리한 부분을 집중으로 보시면 돼요
데이터베이스 추가한 만큼 알맹이 코드 추가하기
<!--뼈대가 되는 부분이에요 -->
<div class="collection_block">
<div class="slide">
<!--이 안에 알맹이 코드를 복사 붙여넣기 해주세요-->
</div>
</div>
HTML
복사
1. 뼈대 코드에 알맹이(뭉텅이)코드를 복사 붙여넣기
2. container1 부분의 숫자를 오름차순으로 데이터베이스 수만큼 적기
EX) 데이터베이스 3개 → 알맹이코드 3개 생성 / container1 container2 container3
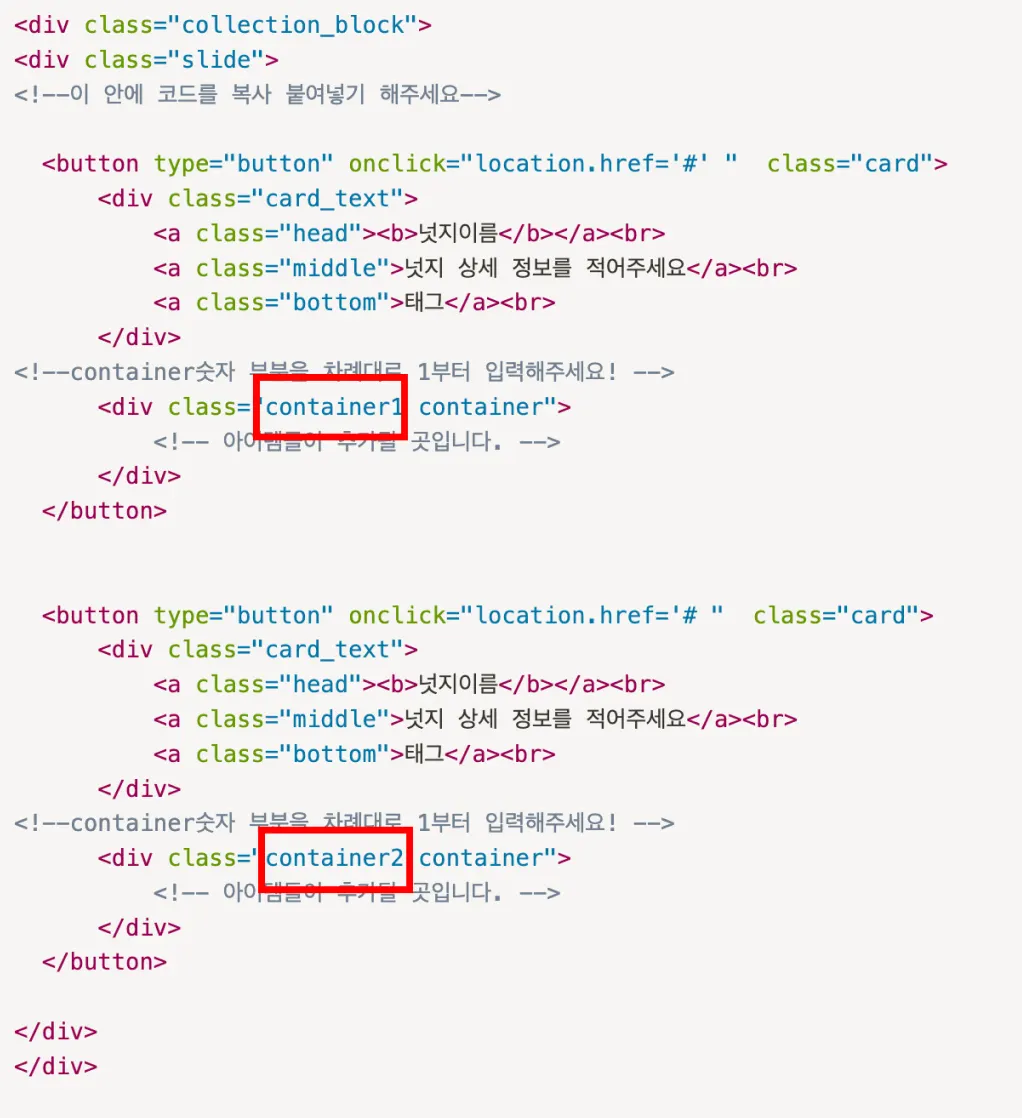
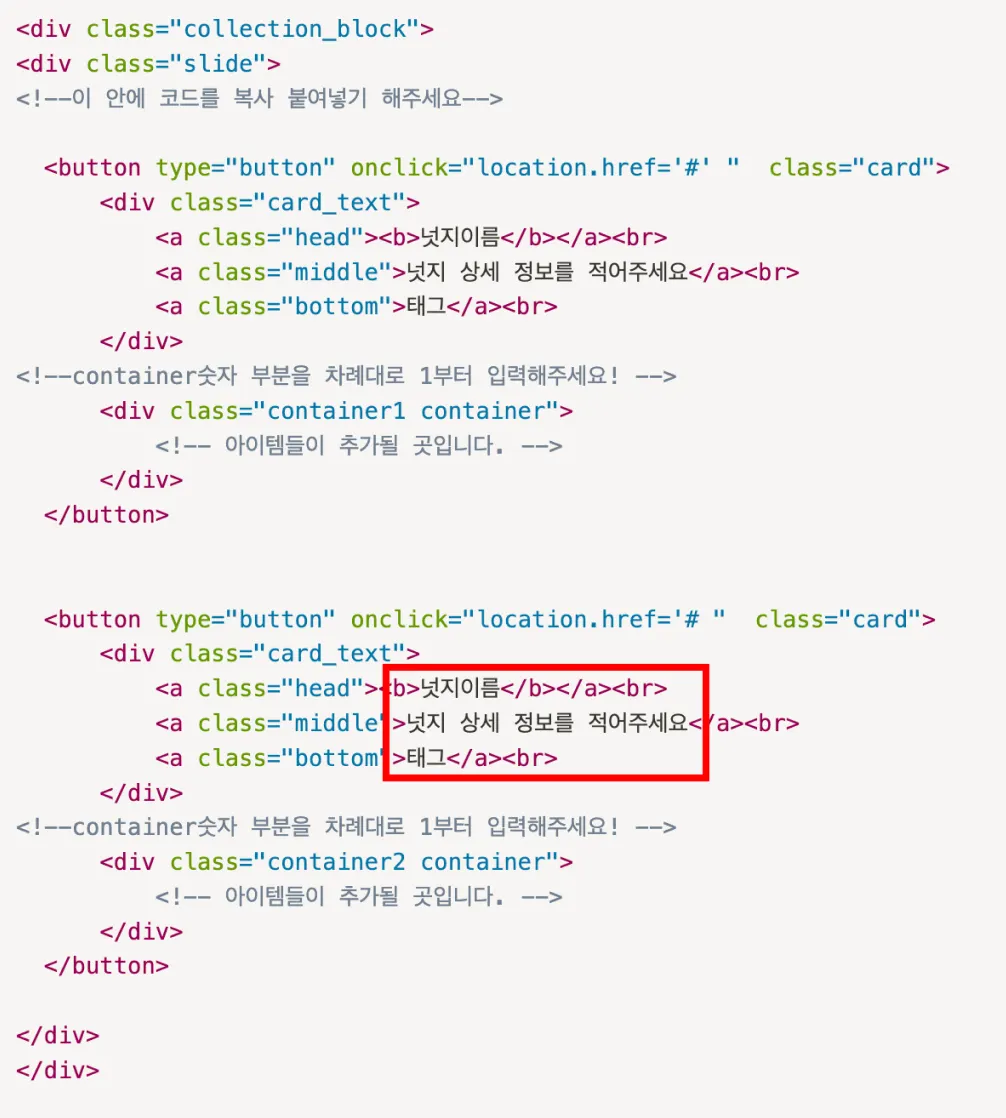
카드 내용 수정하기
<!--뼈대가 되는 부분이에요 -->
<div class="collection_block">
<div class="slide">
<!--이 안에 코드를 복사 붙여넣기 해주세요-->
<!--텍스트형-->
<!--연결될 링크를 변경해주세요 onclick ="location.href='링크'"-->
<button type="button" onclick="location.href='https://tally.so/r/npKreE' " class="card">
<div class="card_text">
<!--내용을 변경해주세요-->
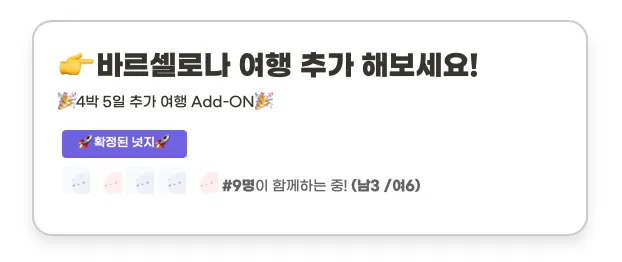
<a class="head"><b>👉바르셀로나 여행 추가 해보세요!</b></a><br>
<a class="middle">🎉4박 5일 추가 여행 Add-ON🎉</a><br>
</div>
<!-- container숫자 / 숫자 부분을 변경해주세요 -->
<div class="container1 container">
<!-- 아이템들이 추가될 곳입니다. -->
</div>
</button>
<!--텍스트형-->
<!--연결될 링크를 변경해주세요 onclick ="location.href='링크'"-->
<button type="button" onclick="location.href='https://tally.so/r/npKreE' " class="card">
<div class="card_text">
<!--내용을 변경해주세요-->
<a class="head"><b>👉바르셀로나 여행 추가 해보세요!</b></a><br>
<a class="middle">🎉4박 5일 추가 여행 Add-ON🎉</a><br>
</div>
<!-- container숫자 / 숫자 부분을 변경해주세요 -->
<div class="container2 container">
<!-- 아이템들이 추가될 곳입니다. -->
</div>
</button>
</div>
</div>
HTML
복사
1. 넛지 이름 / 내용 / 태그를 수정해주세요
[세 번째] 데이터베이스와 코드를 연결하기
1. 이번엔 두 번째, 세번째 코드 블럭을 수정해볼거예요!
- 데이터베이스를 생성한 수 = 알맹이 코드를 추가한 수 만큼 아래의 작업을 반복해줘야 합니다!
데이터베이스 이름 가져오기
1. 해당 페이지의 우피 사이트로 가기
- 생성한 데이터베이스가 보일까요?
→ 보이지 않는 경우 5분 정도 기다려주세요. 업데이트 로딩까지 시간이 좀 걸려요.
2.
개발자 모드를 켜주세요.
맥: option + command + U / 윈도우 F12
3.
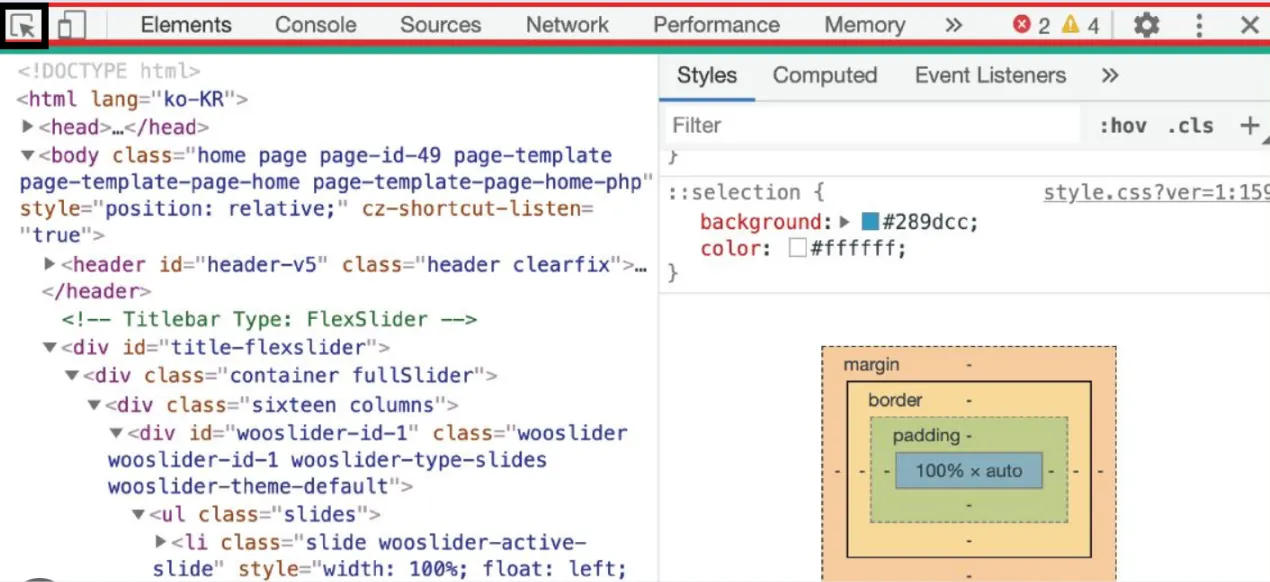
요소 선택을 클릭해주세요
a.
사진 속 빨간 네모 안에 있는 아이콘이 요소 선택이에요!
윈도우의 경우 검정색 박스 안 아이콘이에요!
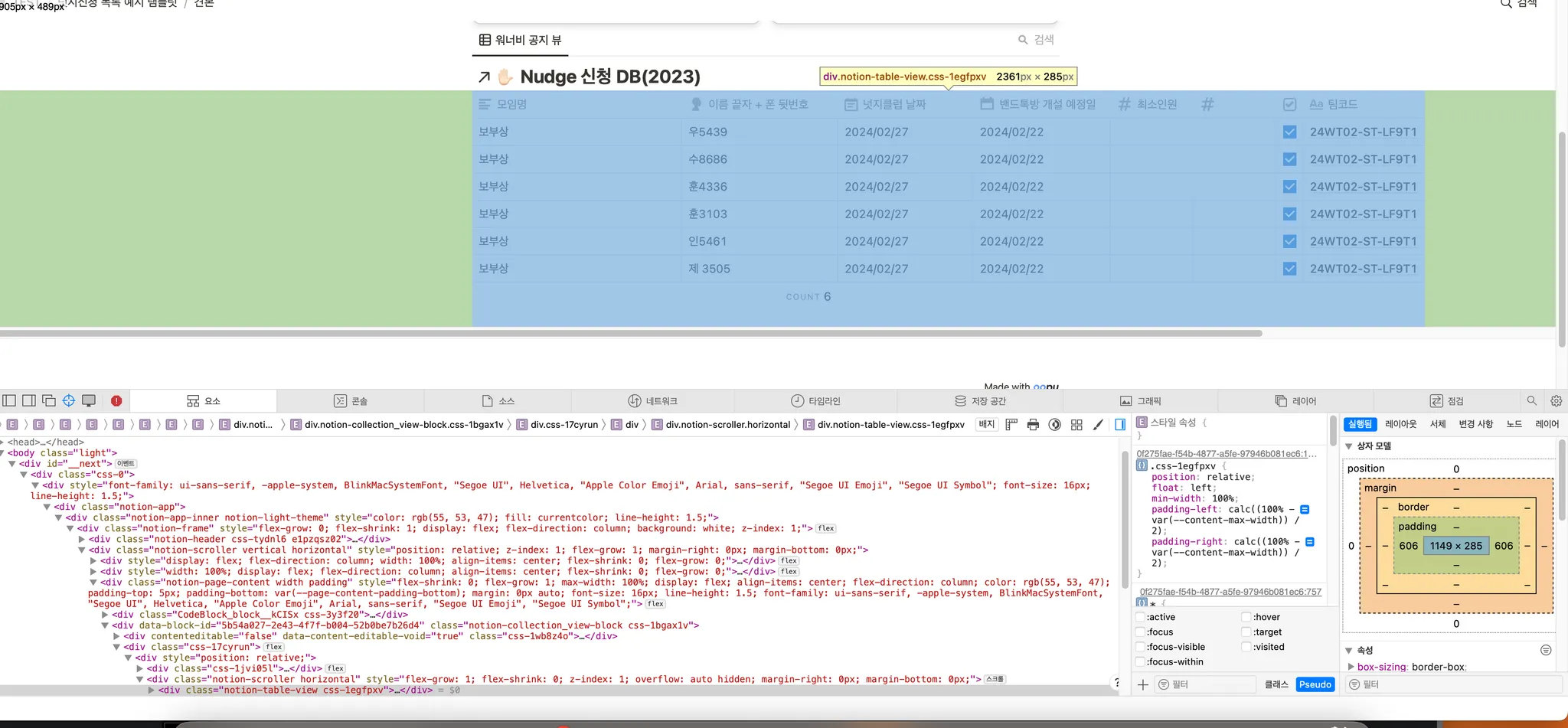
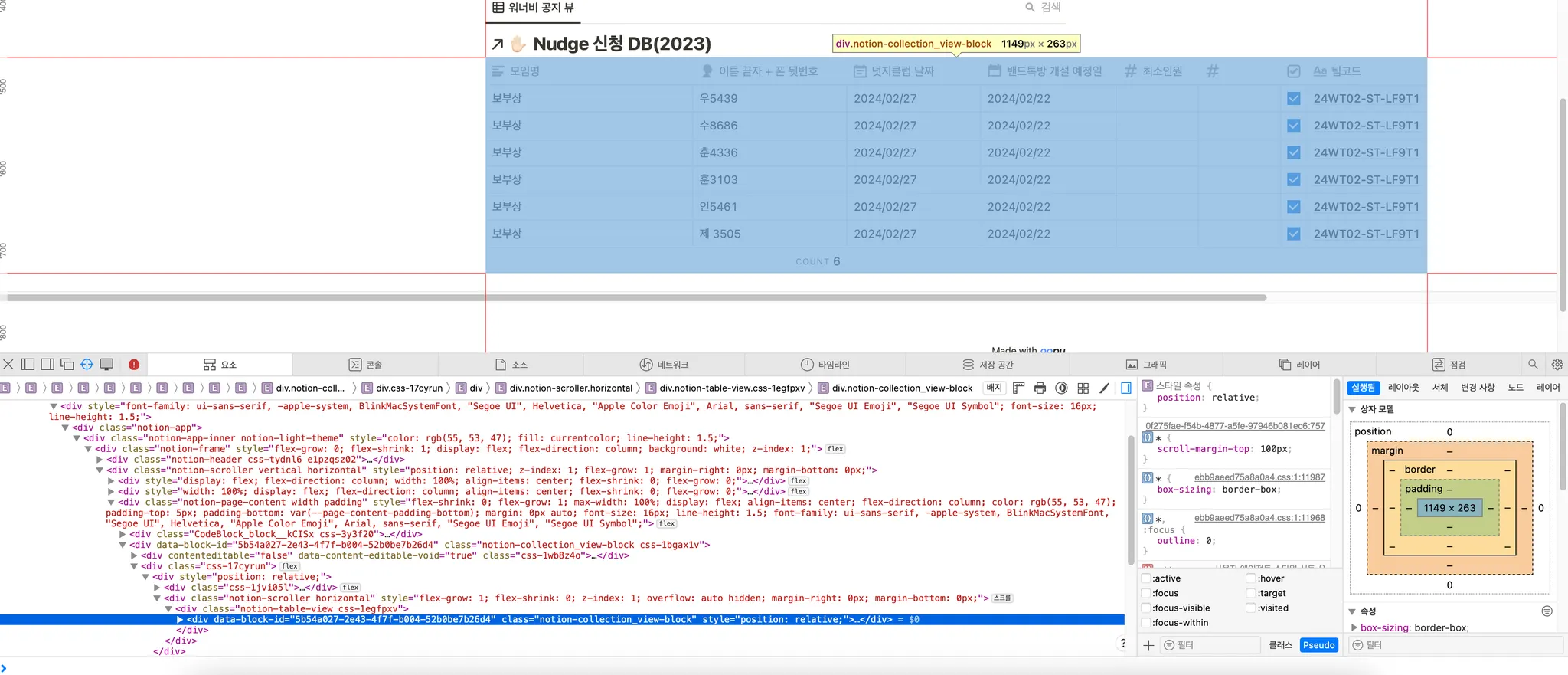
4.
우리가 만든 데이터베이스의 data-block-id를 찾을거예요.
a.
요소 선택을 클릭한 채로 db 근처에 가면 자동으로 구역을 인식해요.
i.
사진과 같이 데이터베이스 이름 아래 리스트를 클릭해주세요
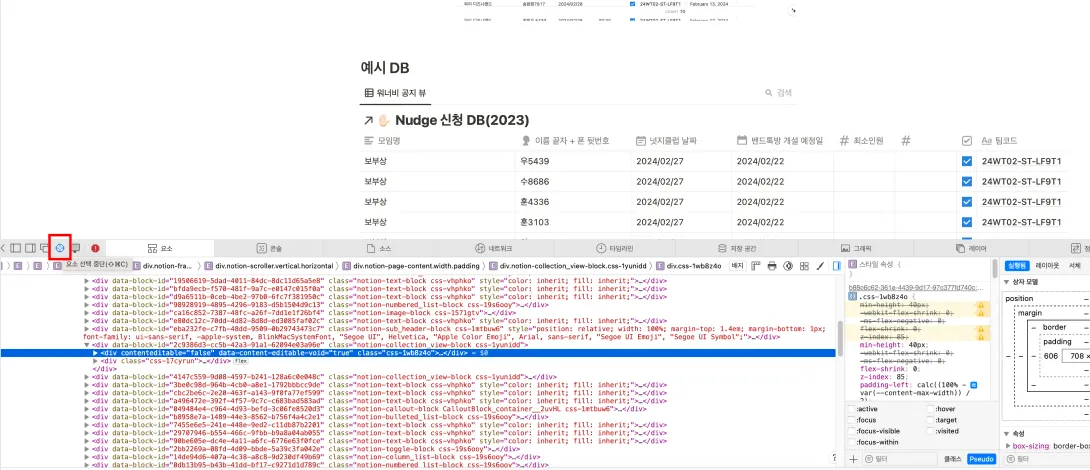
5. 아래 요소창에서 아래로 커서를 내리다 보면, 표만 인식하는 코드가 있어요.
그 줄을 클릭해서 data-block-id 값을 가져올게요
→ 안보인다면 토글을 클릭해보세요!
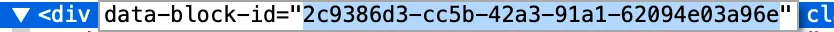
6. data-block-id 값을 더블클릭하면 복사할 수 있어요!
복사한 데이터베이스 이름(data-block-id)> 아래 코드 블록에 적용시키기
모든 데이터베이스 이름을 가져와서 아래 주석// 처리된 부분 아래를 변경해볼거예요
복사할 게 두 개 이상인 경우? “”, “” 쉼표로 연결! 아래처럼요!
<script>
const dataBlockIds = [
"4d8abe38-5358-4163-9b15-51e9e99b25aa",
"4d8abe38-5358-4163-9b15-51e9e99b25aa"
];
</script>
<style>
[data-block-id="2c9386d3-cc5b-42a3-91a1-62094e03a96e"], [
data-block-id="4147c559-9d08-4597-b241-128a6c0e048c"] {
display: none;
}
</style>
HTML
복사
체크사항
1. 우피에서도 코드 블럭으로 보여요
코드 블록 하단에 캡션 > oopy를 달아주세요
2.
오류가 생겨요
→ , 를 잘썼는지 확인해볼까요?
<style>
[data-block-id="2c9386d3-cc5b-42a3-91a1-62094e03a96e"],
[data-block-id="4147c559-9d08-4597-b241-128a6c0e048c"],
[data-block-id="4147c559-9d08-4597-b241-128a6c0e048c"]
{
display: none;
}
</style>
HTML
복사
<!--예시-->
<script>
// 이부분만 수정해주시면 됩니다!
const dataBlockIds = [
"4d8abe38-5358-4163-9b15-51e9e99b25aa",
"4d8abe38-5358-4163-9b15-51e9e99b25aa",
"4d8abe38-5358-4163-9b15-51e9e99b25aa"
];
</script>
HTML
복사
완성 견본 !
 주의 사항
주의 사항
코드는 a 한글자 차이로 적용되지 않을 수 있으니, 주의해서 작성해주세요.
문제가 있을시 에게 알려주세요!