인솔에 필요한 비품 재고 관리 및 관리 대장 작성 방법입니다.(예시) ← 마스터북 내용 요약 작성
썸네일 코드 변경하는 방법
1.
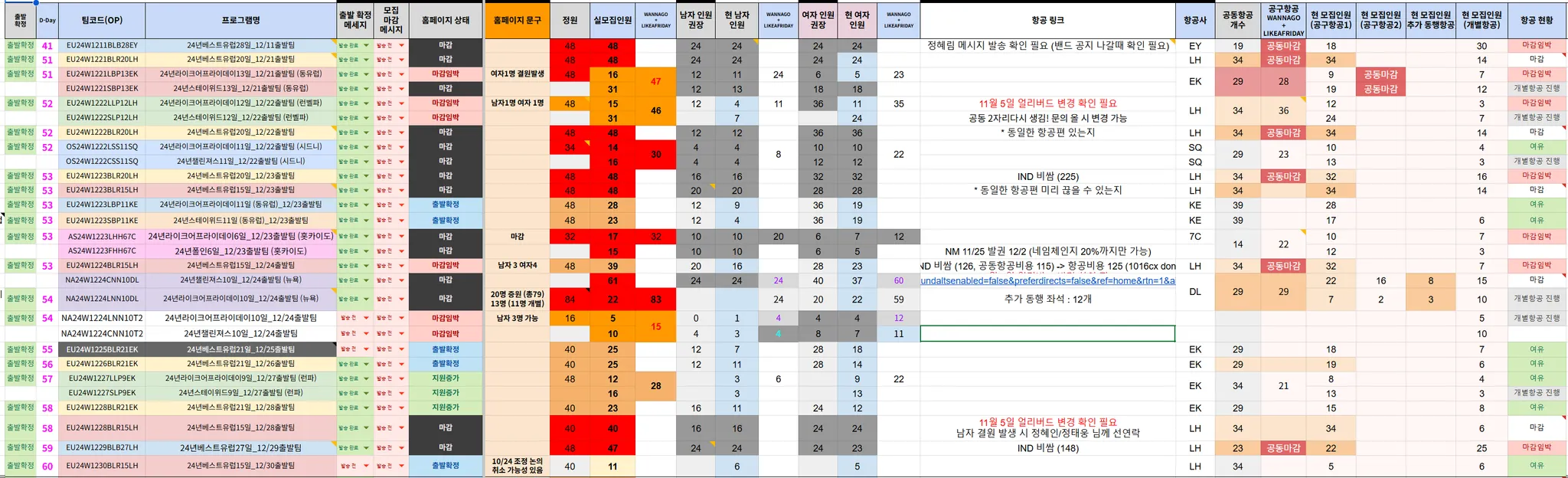
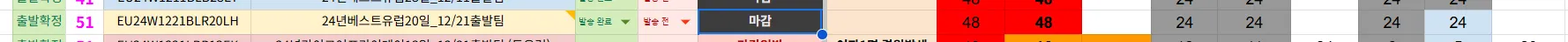
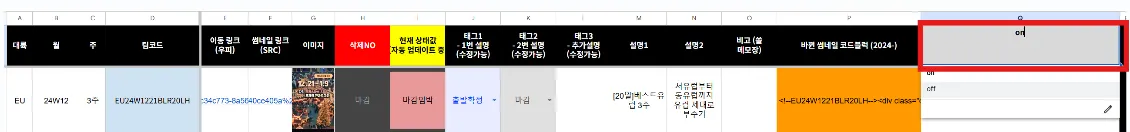
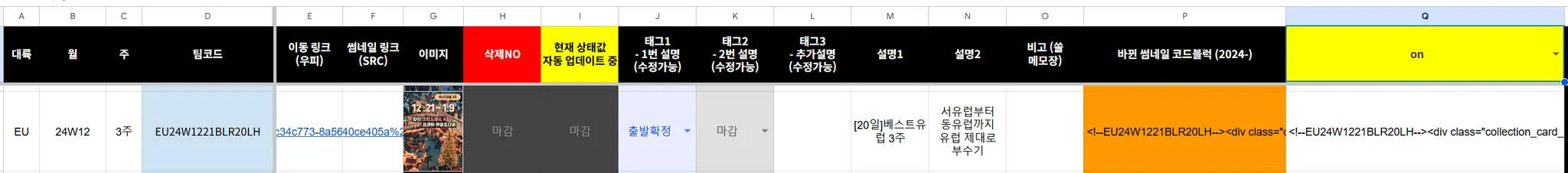
매일 아침 지원현황 확인 후, 마감 처리하게 되면
2.
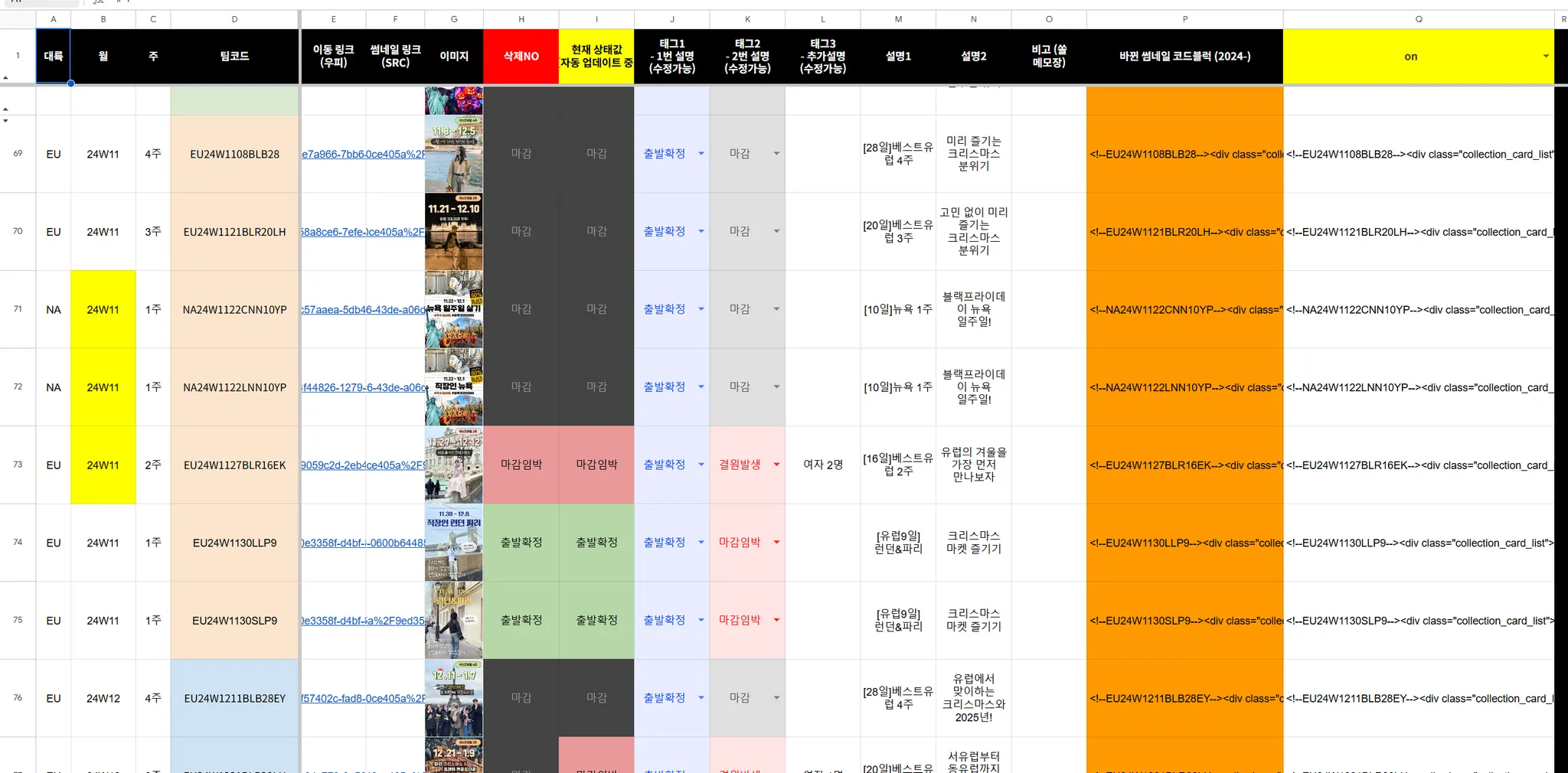
썸네일 코드 표에서 삭제 no 부분이 변경 된 것을 확인할 수 있습니다.
3.
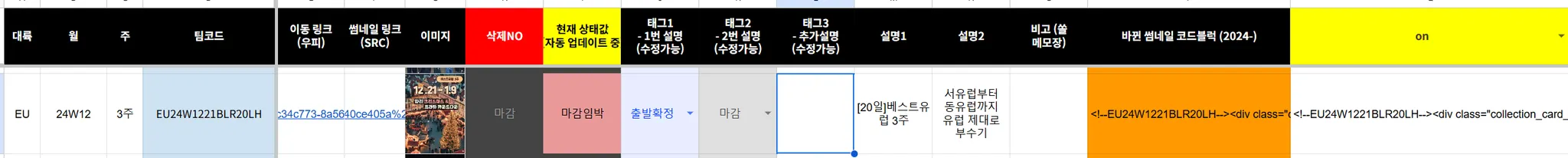
태그값을 마감/대기마감/결원발생/모집중 등 프로그램 모집 상황에 맞게 수정해주세요.
4.
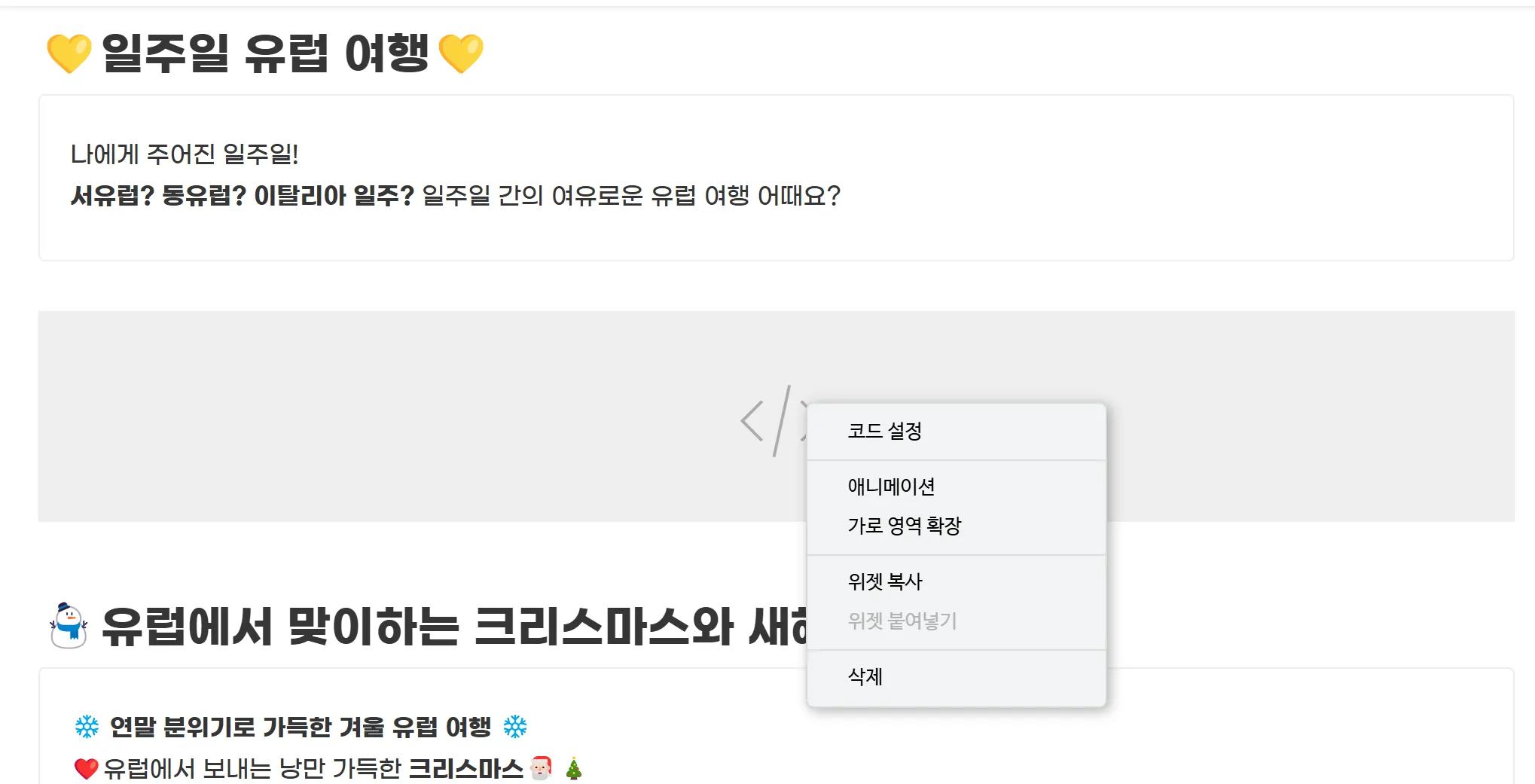
Q1 부분을 on → off → on 으로 바꿔주세요
5.
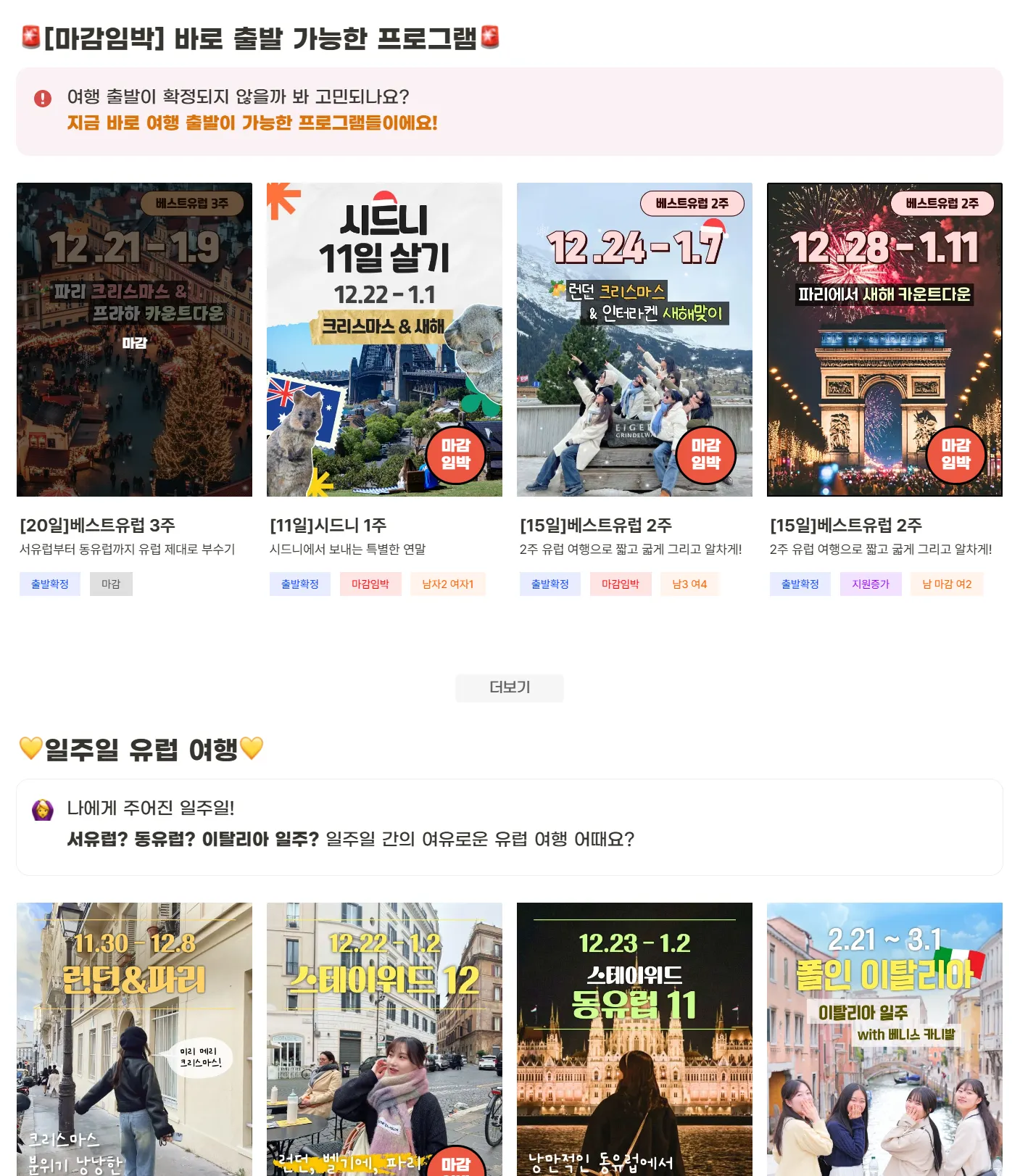
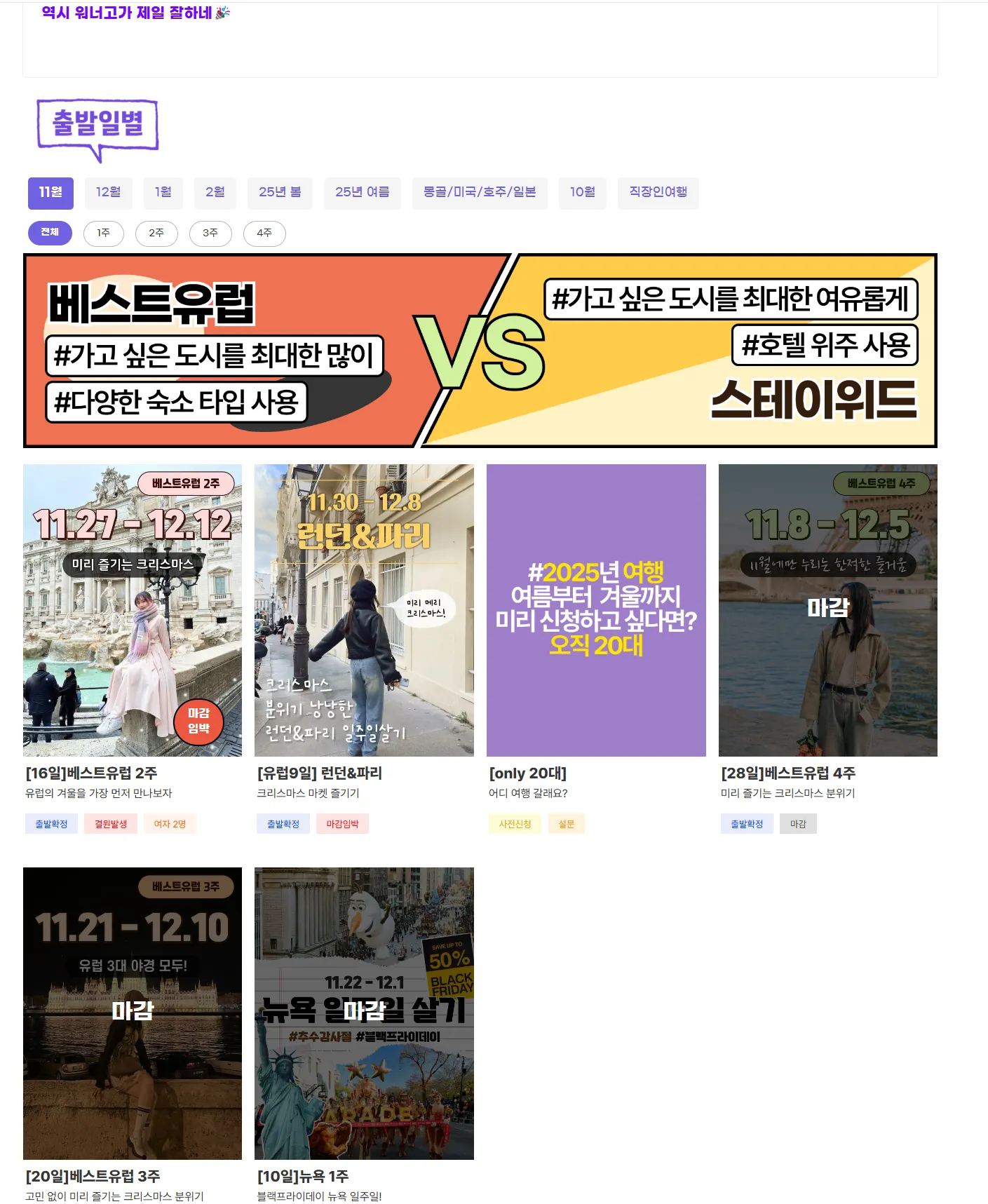
상세페이지 썸네일 코드 수정은 위 방식으로 진행해주시면 됩니다.
Tip 한 번에 전체 프로그램 썸네일 코드가 변경 되니, 변경할 프로그램을 먼저 태그값등을 수정해두고 4. (on→off→on)을 진행하는 것이 좋습니다.
Caution Apps Script로 자동화 등 제작해두었습니다. 열이 변경 되면 사용할 수 없으니, 추가 열을 제작하거나 배열 변경이 되지 않도록 확인해주세요.
썸네일 코드 관리하는 방법
1.
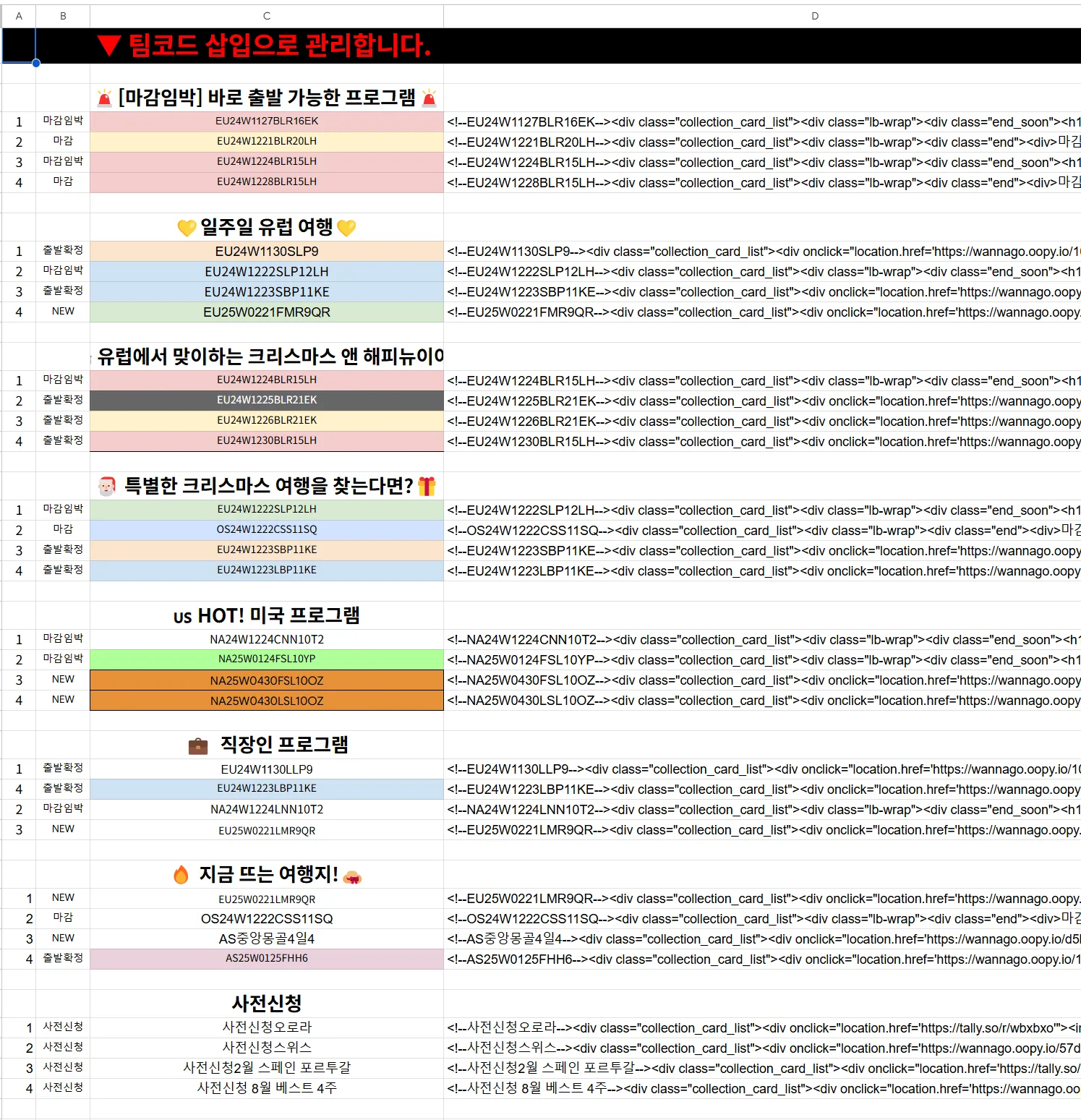
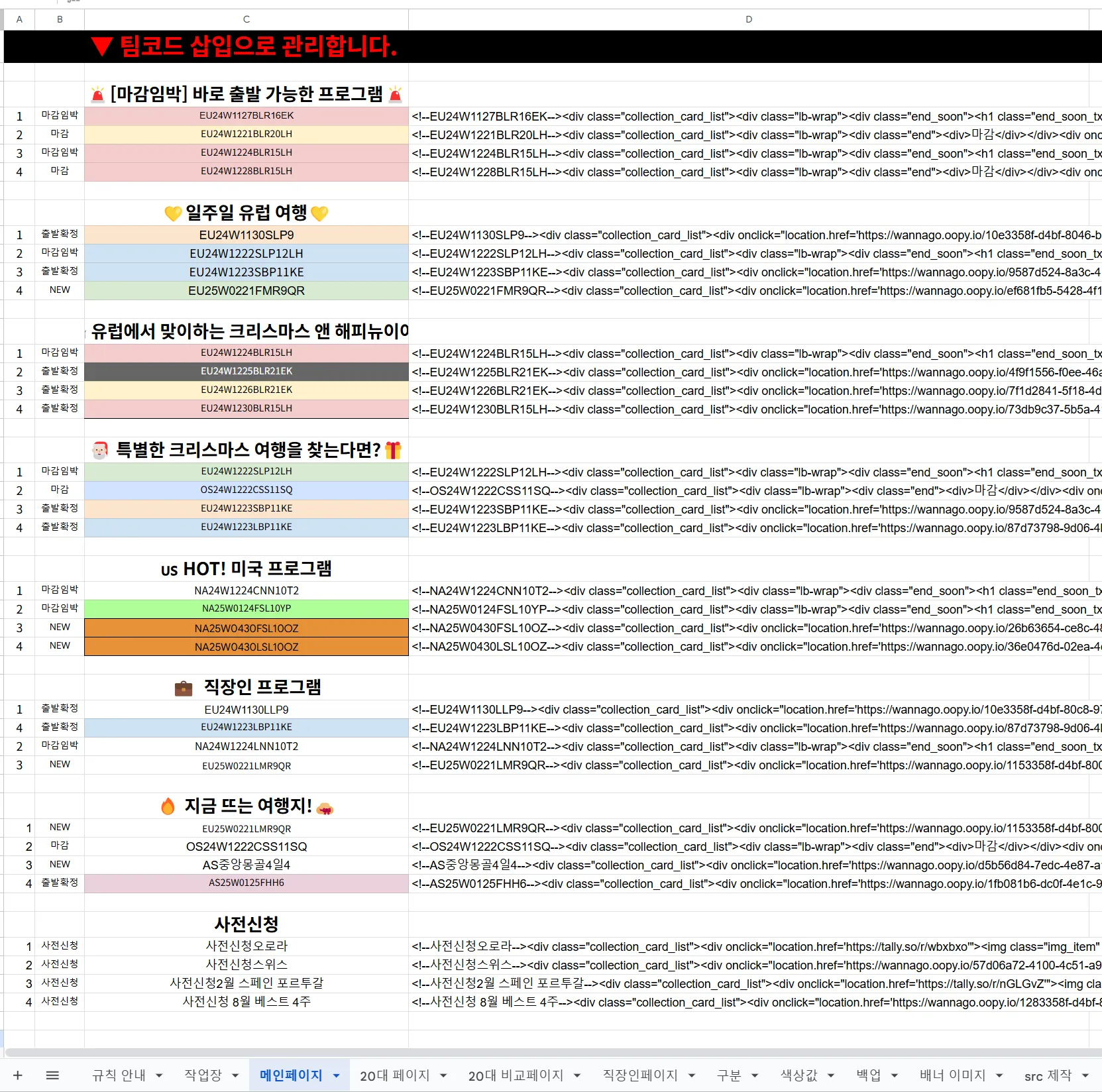
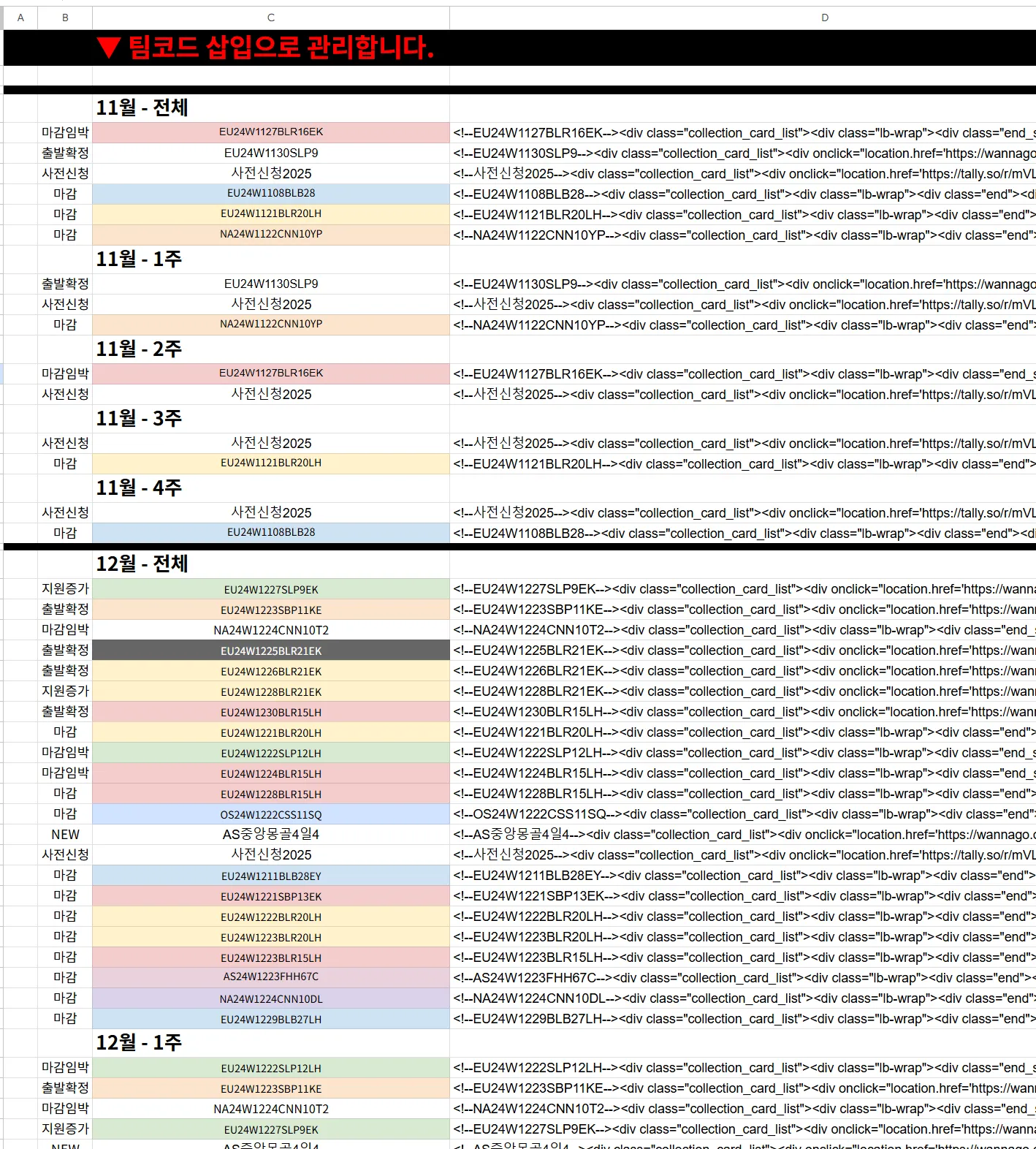
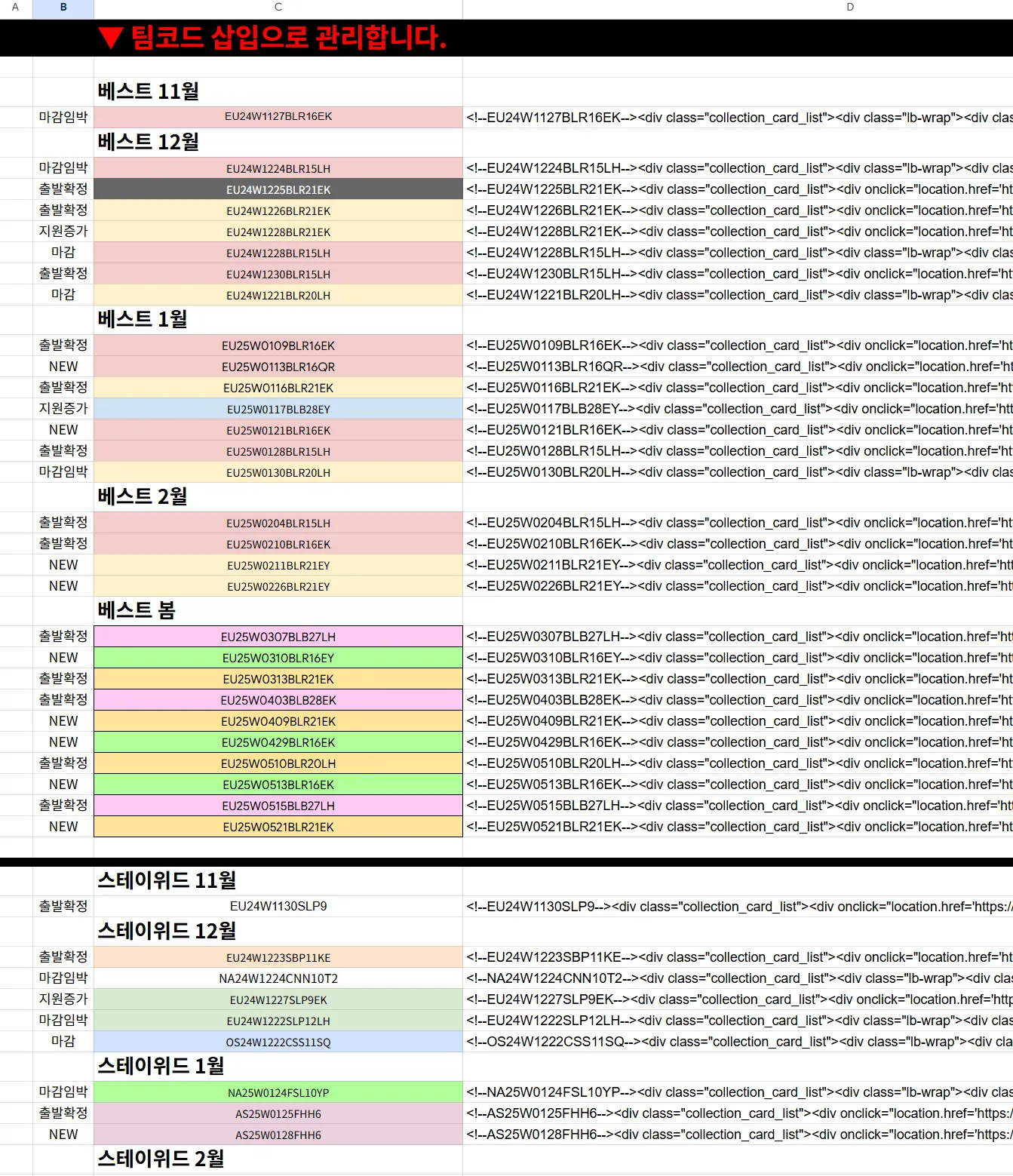
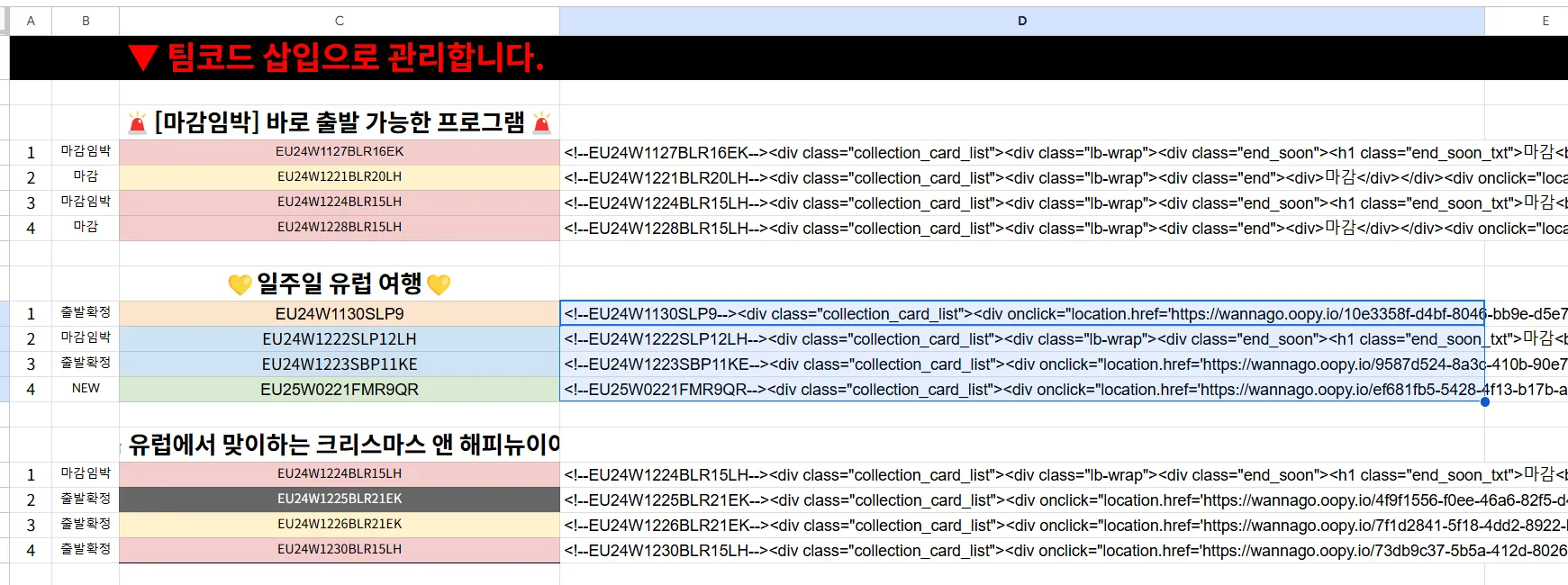
코드 변경 이후 빠른 관리를 위해 아래 하단에 썸네일이 들어가는 페이지 별로 정리해두고 있습니다.
→ 작성된 것처럼 C:C열에 팀코드 삽입하는 방법으로 관리하고 있습니다.
B:B 열에는
=IFERROR(INDEX('작업장'!H:H, MATCH(C1, '작업장'!D:D, 0)), "")
D:D 열에는
=IFERROR(INDEX('작업장'!Q:Q, MATCH(C1, '작업장'!D:D, 0)), "")
코드가 입력되어 있습니다. 팀코드에 따라 상태값(B:B) 과 최신화 된 썸네일 코드 (D:D) 를 불러오는 형태입니다.
•
예시 안내
썸네일 코드 적용하는 방법모아 웹에서 수정해주세요.
1.
모든 코드는 아임웹에서 수정해주세요.
(노션 메인페이지도 추가로 수정해야합니다. 20241031 기준)
2.
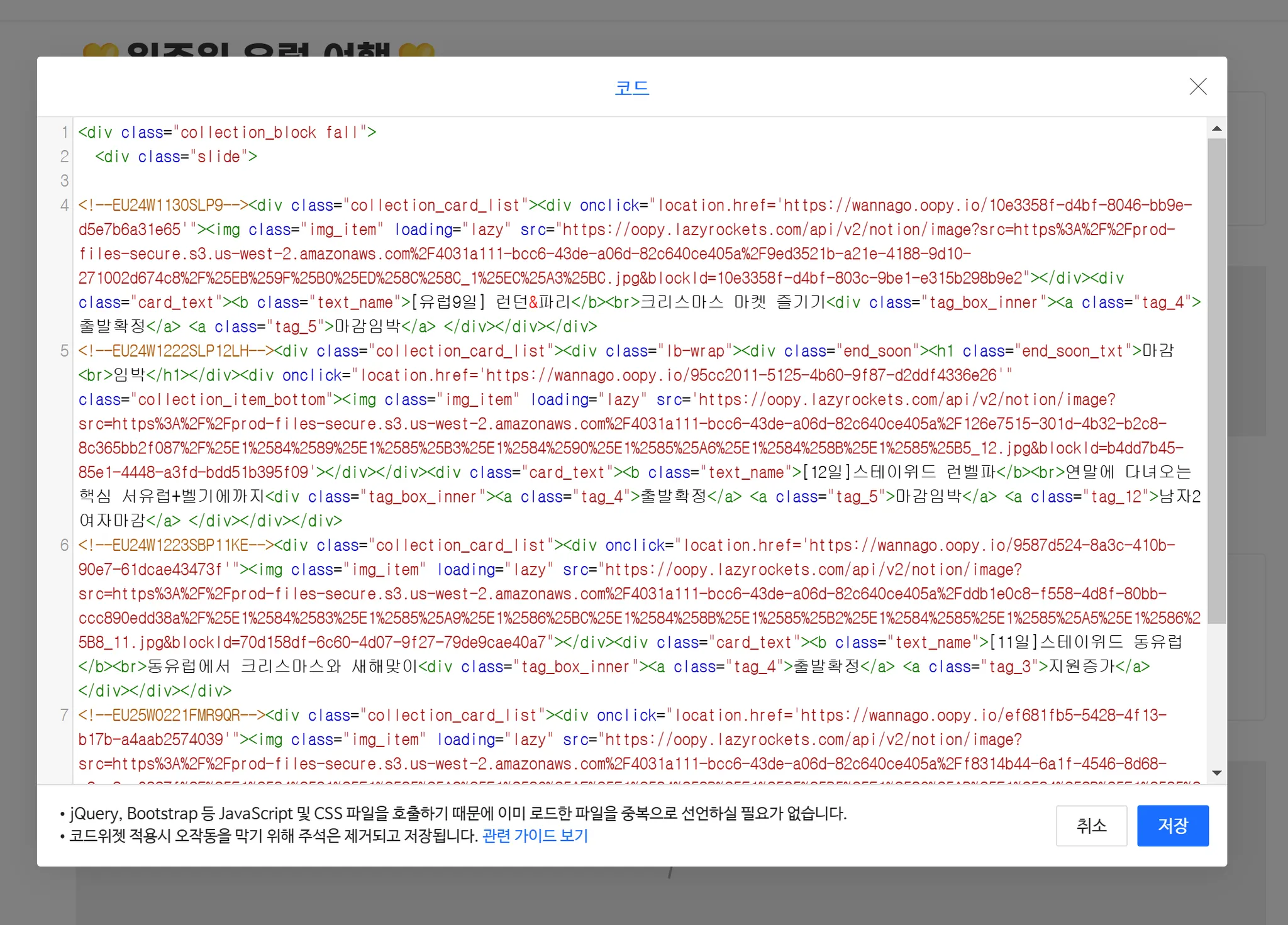
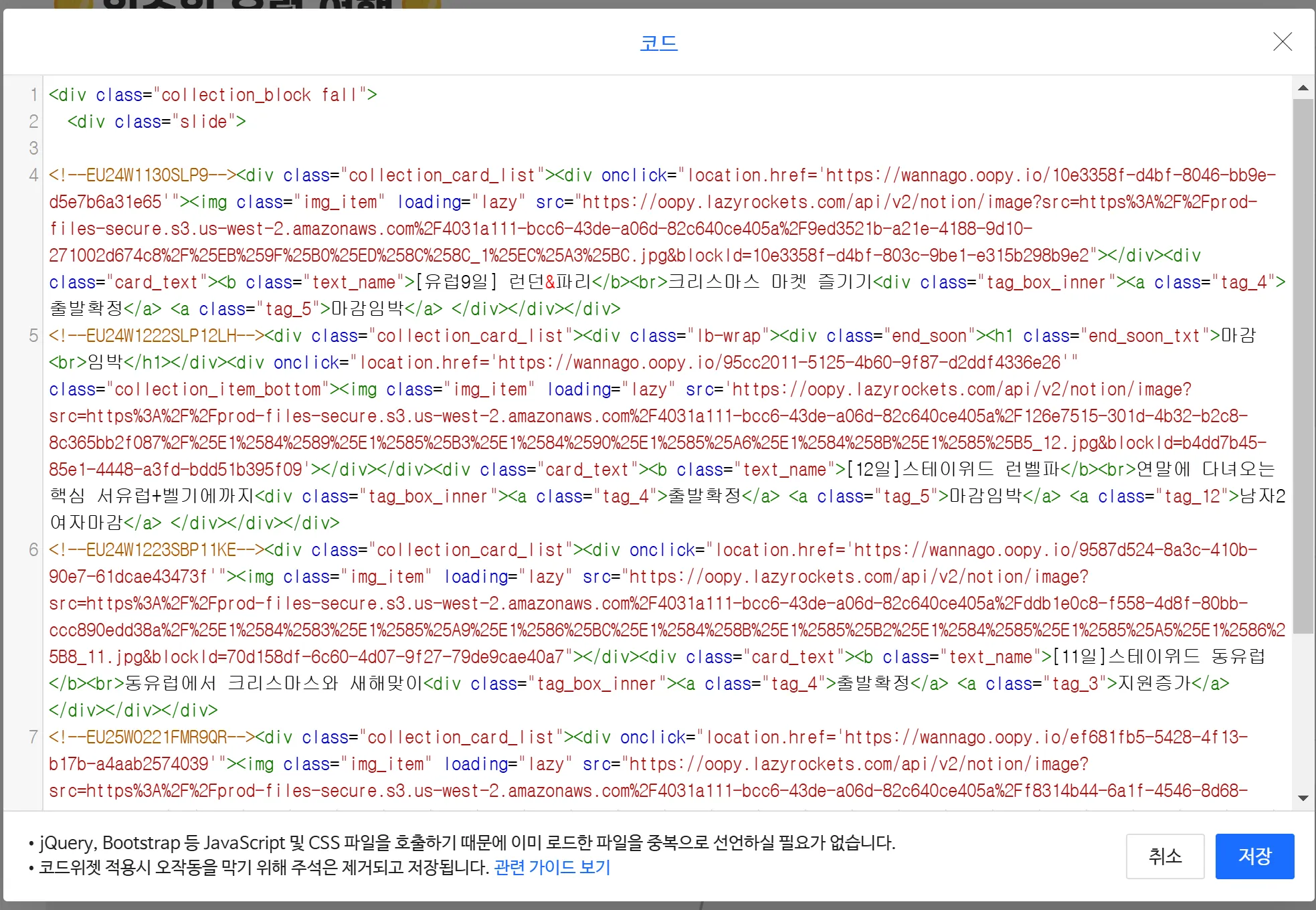
아래 코드처럼 확인됩니다.
<div class="collection_block fall">
<div class="slide">
썸네일 코드1
썸네일 코드2
썸네일 코드3
썸네일 코드4
</div>
</div>
썸네일 코드 부분에 삭제 후 수정해주시면 됩니다.
Caution
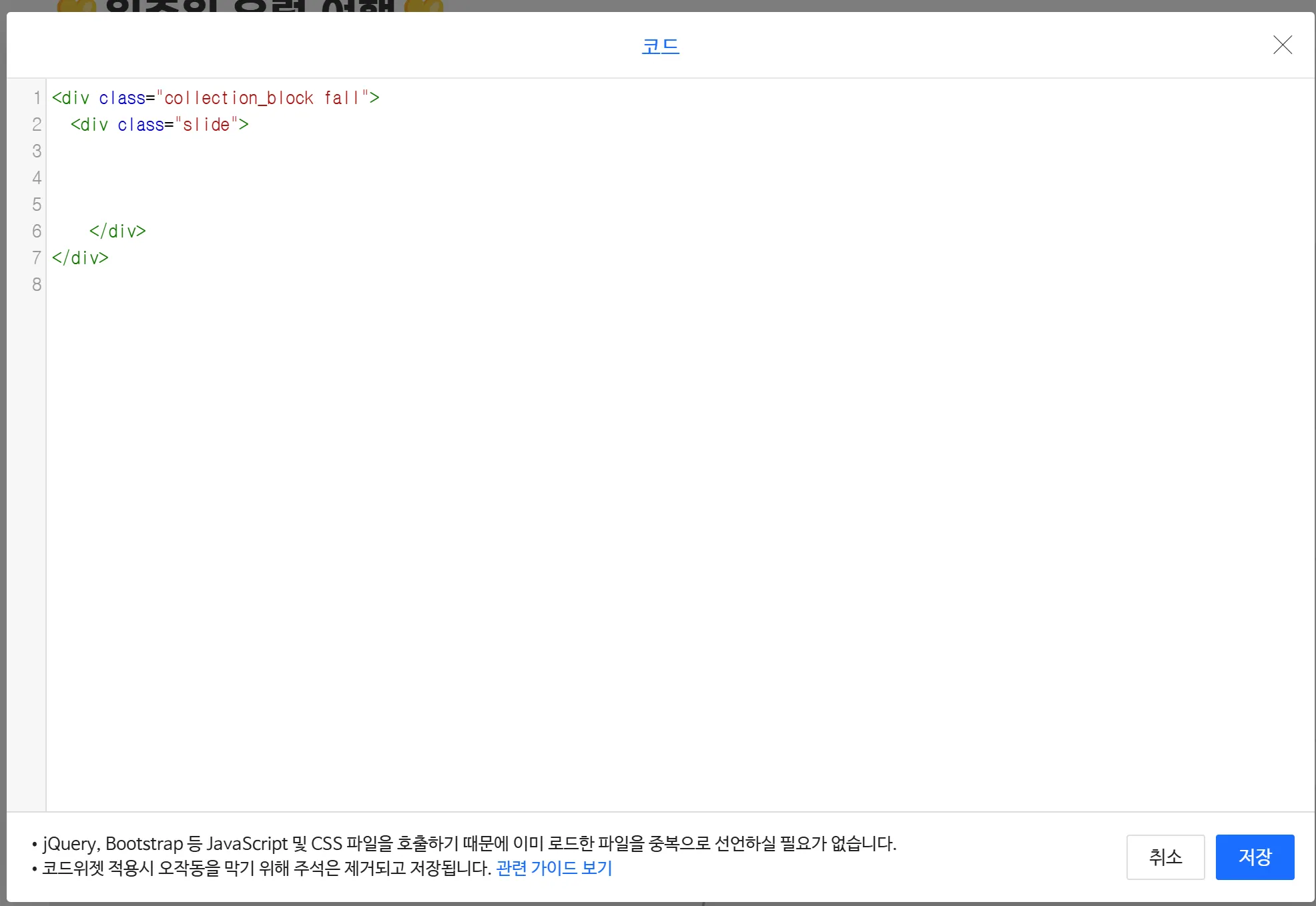
<div class="collection_block fall">
<div class="slide">
</div>
</div>
기본적으로 설정되어있는 코드가 삭제 되지 않도록 주의해주세요. (* 기본 코드는 코드마다 다를 수 있습니다)
c.
썸네일 부분 삭제 → 복사 및 붙어넣기
•
기존 코드 부분 썸네일 코드 삭제
•
셀 선택 후 복사
•
붙여넣기 후 저장
•
게시까지 진행 (필수)