위젯 삽입 및 활용 방법
1) 해당 페이지에 /code - html - 캡션 oopy 추가
참고: https://www.oopy.io/ko/guides/html-edition
2) oopy 콘솔 <body>에 추가
참고사항
1. 디자인 변경 및 값 수정 필요한 곳에 주석 달아놓았습니다. → 변경하여 사용해주세요.
2. 페이지 이동 경우 selector 의 변경이 필요할 수 있습니다.
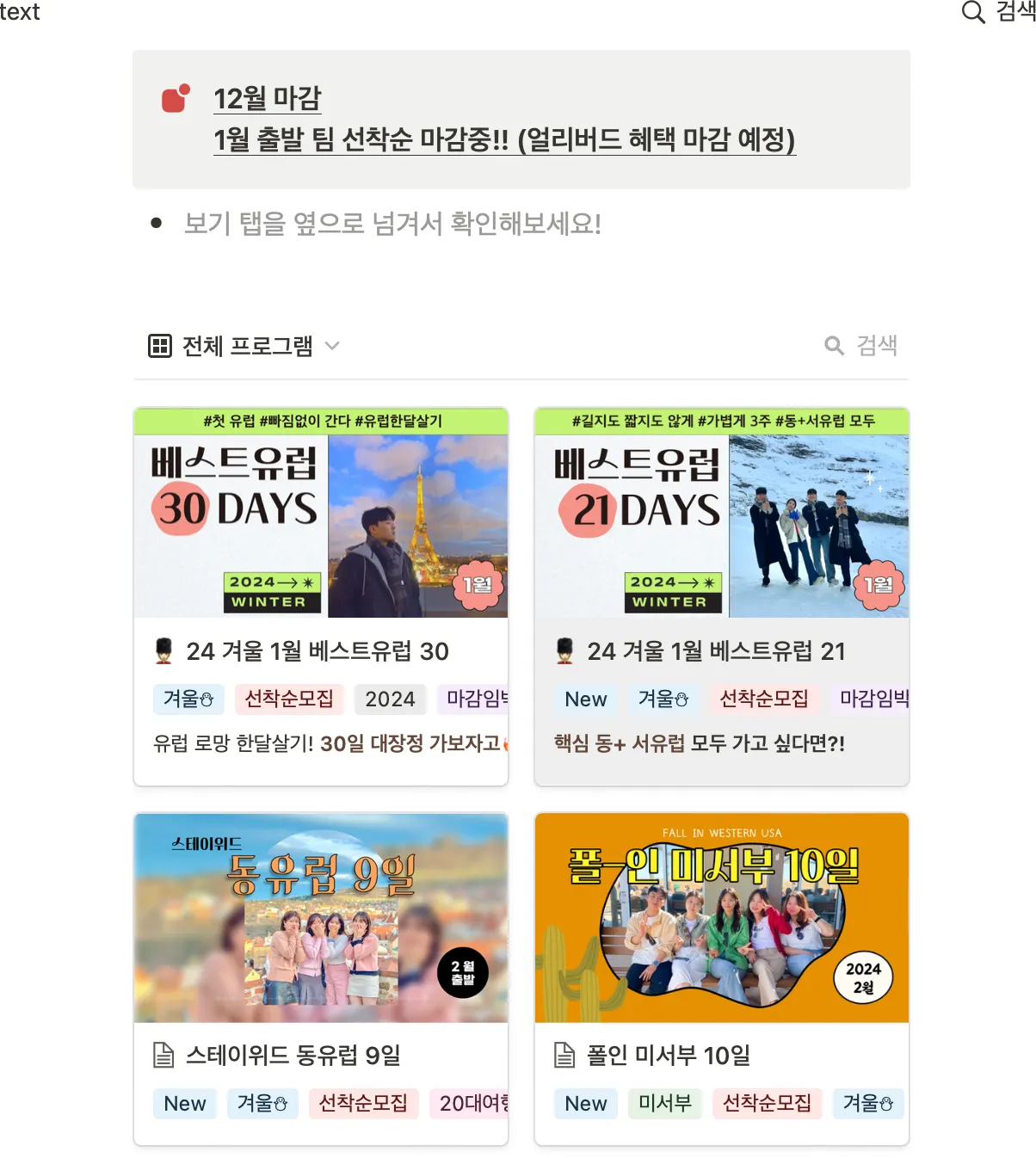
메인페이지 카드 위젯 ver.1
1. 모바일: 세로형 위젯(세로: 200px 가로: auto)
2. 데스크톱 : 가로형 위젯
<style>
/* 1024px 이상 디스플레이 전체 스타일 설정 코드 */
/*모바일*/
.css-aggqen{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(2, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
}
/*데스크톱*/
.css-2axpky{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(2, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: none;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: none;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: block;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: block;
}
/* 타블렛 breakpoint max-width: npx */
@media screen and (max-width: 1024px) {
.css-aggqen{
display: grid;
position: relative;
grid-template-columns: repeat(2, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
}
.css-2axpky{
display: grid;
position: relative;
grid-template-columns: repeat(2, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
}
.notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
height: 100%;
width: 100%;
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: none;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: none;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: block;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: block;
}
}
/* 모바일 breakpoint max-width: npx */
@media screen and (max-width: 600px) {
.ccss-aggqen{
display: grid;
position: relative;
grid-template-columns: repeat(2, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
}
.notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
height: 100%;
width: 100%;
}
/* 세로 길이 height: npx; */
.css-9a9znp{
height: 200px;
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: block;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: block;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: none;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: none;
}
}
</style>
HTML
복사
메인페이지 카드형 위젯 ver.2
1.
모바일: 세로형 / 1줄 좌우 스크롤
2.
데스크톱: 가로형 / 갤러리 뷰 형
<style>
/* 1024px 이상 디스플레이 전체 스타일 설정 코드 */
.css-aggqen, .css-2axpky{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(2, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: none;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: none;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: block;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: block;
}
.notion-collection-item {
/* 기본 카드 스타일 */
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: relative;
}
/* 1024px 이하~ 601px 디스플레이 스타일 설정 코드 */
@media screen and (max-width: 1024px) {
.css-aggqen, .css-2axpky{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(2, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
}
.notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
height: 100%;
width: 100%;
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: none;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: none;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: block;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: block;
}
}
/* 600px 이하 디스플레이 스타일 설정 코드 */
@media screen and (max-width: 600px) {
/* 콘테이너: 콘포넌트 가로로 배치 */
.css-zi9dma{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
.css-aggqen{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
.notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
}
/* 이미지 세로 길이 */
.css-9a9znp{
height: 200px;
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: block;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: block;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: none;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: none;
}
}
</style>
HTML
복사
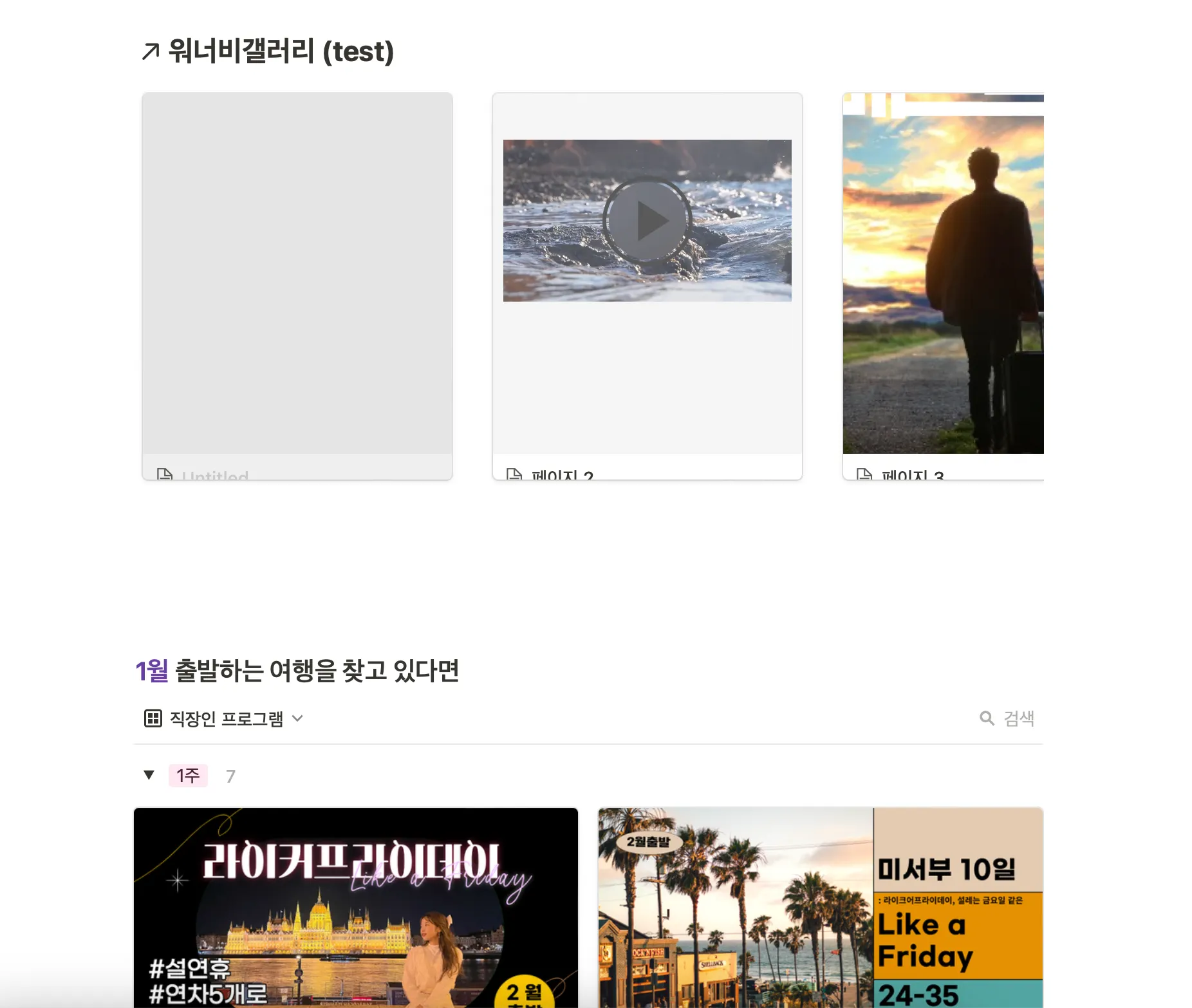
Ver.3
1.
모바일 - 세로형 / 1줄 좌우로 스크롤
2.
데스크톱 - 가로형 / 1줄 좌우로 스크롤
<style>
/* 1024px 이상 디스플레이 전체 스타일 설정 코드 */
/* 콘테이너: 콘포넌트 가로로 배치 */
/*selector: notion-gallery-view 부분*/
.css-zi9dma{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
/*selector: notion-page-block notion-collection-item 부분*/
.css-aggqen, .css-2axpky{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: none;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: none;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: block;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: block;
}
.notion-collection-item {
/* 기본 카드 스타일 */
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
}
/* 1024px 이하~ 601px 디스플레이 스타일 설정 코드 */
@media screen and (max-width: 1024px) {
/*selector: notion-gallery-view 부분*/
css-zi9dma{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
/*selector: notion-page-block notion-collection-item 부분*/
.css-aggqen, .css-2axpky{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
.notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: none;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: none;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: block;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: block;
}
}
/* 600px 이하 디스플레이 스타일 설정 코드 */
@media screen and (max-width: 600px) {
/* 콘테이너: 콘포넌트 가로로 배치 */
/*selector: notion-gallery-view 부분*/
.css-zi9dma{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
.css-aggqen{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
.notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
}
.css-9a9znp{
height: 200px;
}
[data-block-id="eced1da4-1f1a-42f8-87ae-0d687af68df6"] {
display: block;
}
[data-block-id="9e769ea4-45a6-4043-a5a3-7cfb9c56e351"] {
display: block;
}
[data-block-id="cfa16819-9956-43a9-9c1b-25efeb153066"] {
display: none;
}
[data-block-id="f7b0bfd5-8b0c-4a75-aee0-79b8c9c9cc95"] {
display: none;
}
}
</style>
HTML
복사
Ver.4
1.
모바일 - 세로형 / 1줄 좌우로 스크롤
2.
데스크톱 - 세로형 / 1줄 좌우로 스크롤
<style>
.css-1x5f8m8{
display: none;
}
.css-6qphkv{
display: none;
}
.css-18kyws5{
display:none;
}
/* 1024px 이상 디스플레이 전체 스타일 설정 코드 */
/* 콘테이너: 콘포넌트 가로로 배치 */
/*selector: notion-gallery-view 부분*/
.css-zi9dma{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
/*selector: notion-page-block notion-collection-item 부분*/
.css-aggqen, .css-2axpky{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
[data-block-id="7e8261d2-eef3-44d1-b81b-6877c0565930"] {
display: none;
}
[data-block-id="38e1a57e-9730-4e1a-b091-cf234df05d46"] {
display: block;
}
.notion-collection-item {
/* 기본 카드 스타일 */
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
}
/* 이미지 사진크기 */
.css-9a9znp{
height: 280px;
width: auto;
}
/* 1024px 이상 디스플레이 전체 스타일 설정 코드 */
/* 콘테이너: 콘포넌트 가로로 배치 */
/*selector: notion-gallery-view 부분*/
.css-zi9dma{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
/*selector: notion-page-block notion-collection-item 부분*/
.css-aggqen, .css-2axpky{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
[data-block-id="7e8261d2-eef3-44d1-b81b-6877c0565930"] {
display: none;
}
[data-block-id="38e1a57e-9730-4e1a-b091-cf234df05d46"] {
display: block;
}
.notion-collection-item {
/* 기본 카드 스타일 */
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
}
/* 1024px 이하~ 601px 디스플레이 스타일 설정 코드 */
@media screen and (max-width: 1024px) {
/*selector: notion-gallery-view 부분*/
css-zi9dma{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
/*selector: notion-page-block notion-collection-item 부분*/
.css-aggqen, .css-2axpky{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
.notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
}
[data-block-id="7e8261d2-eef3-44d1-b81b-6877c0565930"] {
display: none;
}
[data-block-id="38e1a57e-9730-4e1a-b091-cf234df05d46"] {
display: block;
}
}
/* 600px 이하 디스플레이 스타일 설정 코드 */
@media screen and (max-width: 600px) {
/* 콘테이너: 콘포넌트 가로로 배치 */
/*selector: notion-gallery-view 부분*/
.css-zi9dma{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
.css-aggqen{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
.notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
}
/* 이미지 사진크기 */
.css-9a9znp{
height: 280px;
width: auto;
}
[data-block-id="7e8261d2-eef3-44d1-b81b-6877c0565930"] {
display: block;
}
[data-block-id="38e1a57e-9730-4e1a-b091-cf234df05d46"] {
display: none;
}
}
</style>
HTML
복사
Ver. 5
1 섹션: 가로 스크롤
2 섹션: 카드형 세로 스크롤
<!--섹션마다 위젯 다르게-->
<style>
[data-block-id='1142fd80-e5dc-450f-9cfa-56f96143e335'] .css-1wvt4v4{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
[data-block-id='1142fd80-e5dc-450f-9cfa-56f96143e335'] .css-aggqen{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
[data-block-id='1142fd80-e5dc-450f-9cfa-56f96143e335'] .notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
}
/* 이미지 사진크기 */
[data-block-id='1142fd80-e5dc-450f-9cfa-56f96143e335'] .css-9a9znp{
height: 280px;
width: auto;
}
[data-block-id="b621e32f-1d08-4a6c-a1f0-ea38a7df6ff2"] {
display: none;
}
[data-block-id="1142fd80-e5dc-450f-9cfa-56f96143e335"] {
display: block;
}
/* 600px 이하 디스플레이 스타일 설정 코드 */
@media screen and (max-width: 600px) {
/* 콘테이너: 콘포넌트 가로로 배치 */
/*selector: notion-gallery-view 부분*/
[data-block-id='b621e32f-1d08-4a6c-a1f0-ea38a7df6ff2'] .css-1wvt4v4{
flex-wrap: nowrap;
flex-grow: 1;
flex-shrink: 0;
z-index: 1;
margin-right: 0px;
margin-bottom: 0px;
}
[data-block-id='b621e32f-1d08-4a6c-a1f0-ea38a7df6ff2'] .css-aggqen{
display: grid;
position: relative;
/*한 줄에 노출될 카드의 개수 repeat(n,1fr) */
grid-template-columns: repeat(20, 1fr);
row-gap: 16px;
column-gap: 16px;
padding-top: 16px;
padding-bottom: 4px;
overflow-x: auto; /* 가로 스크롤 가능하도록 설정 */
max-width: 2000%; /* 최대 너비 설정 */
margin: 0 auto; /* 중앙 정렬 */
}
[data-block-id='b621e32f-1d08-4a6c-a1f0-ea38a7df6ff2'] .notion-collection-item{
display: block;
color: inherit;
text-decoration: none;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px;
border-radius: 4px;
background: white;
overflow: hidden;
transition: background 100ms ease-out;
position: static;
/*카드 위젯 크기 height:npx; width: npx; */
height: 300px;
width: 240px;
flex-shrink: 0; /* 크기 변경 방지 */
margin: 0 8px; /* 간격 설정 */
}
/* 이미지 사진크기 */
[data-block-id='b621e32f-1d08-4a6c-a1f0-ea38a7df6ff2'] .css-9a9znp{
height: 280px;
width: auto;
}
[data-block-id="7b621e32f-1d08-4a6c-a1f0-ea38a7df6ff2"] {
display: block;
}
[data-block-id="1142fd80-e5dc-450f-9cfa-56f96143e335"] {
display: none;
}
}
</style>
HTML
복사