6/17 기준,
- 프로그램 변경시 아임웹도 변경해주셔야 합니다.
- 프로그램 변경시 하단 탭바에 해당하는 N주별 코드 블럭도 수정해주셔야 합니다.
참고 페이지
현 업데이트 상황
태그블럭
원하는 색 찾아서 넣으시면 됩니다
/* 왼쪽 태그 */
.tag1 {
background-color: #ffffff;
border: solid #7B5AF1 1px;
color: #7B5AF1;
border-radius: 4px;
padding: 2px 8px;
}
/* 보라 */
.tag2 {
background-color: #F2EFFF;
color: #7B5AF1;
border-radius: 4px;
padding: 2px 8px;
}
/* 마감임박 빨강 */
.tag3 {
white-space: nowrap;
background-color: #FFEDE4;
color: #FA0100;
border-radius: 4px;
padding: 2px 8px;
}
/* 프로그램 비교, 보라노랑 */
.tag4 {
background-color: #856EFF;
color: #FFD058;
border-radius: 4px;
padding: 4px 8px;
}
/* 프로그램 비교, 회색보라 */
.tag5 {
background-color: #ECECEC;
color: #5841D7;
border-radius: 4px;
padding: 3px 8px;
}
/* 프로그램 비교, 노랑빨강 */
.tag6 {
background-color: #FBE699;
color: #FF0000;
border-radius: 4px;
padding: 2px 8px;
}
/* 마감 회색 */
.tag7 {
background-color: #ECECEC;
color: #777777;
border-radius: 4px;
padding: 2px 8px;
}
/* 노란색 */
.tag8 {
background-color: #FFFBEC;
color: #FF9900;
border-radius: 4px;
padding: 2px 8px;
}
/* 하늘색 */
.tag9 {
background-color: #C2E2FF;
color: #0085FF;
border-radius: 4px;
padding: 2px 8px;
}
/* 주황색 */
.tag10 {
background-color: #FFF0DE;
color: #FF5C00;
border-radius: 4px;
padding: 2px 8px;
}
HTML
복사
코드 요약본
변경해야 하는 항목이 기억이 안날 때 참고해주세요
대기가능 / 마감임박 코드 변경 방법
마감임박
end_soon 코드블럭
높낮이가 다를시 다른 프로그램 style="width: 100%; height: 100%;" 지우기
<!--7월베스트3주0702-0723(썸네일0507수정)-->
<div class="collection_card_list">
<div class="lb-wrap">
<div class="end_soon">
<h1 class="end_soon_txt">대기</br>가능</h1>
</div>
<div onclick="location.href='https://wannago.oopy.io/a651d119-6c33-4451-aca8-92f450523567'" class="collection_item_bottom"><img class="img_item" loading="lazy""
src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F4031a111-bcc6-43de-a06d-82c640ce405a%2F1f4bf633-29b3-468c-a136-078fb7e30190%2F021.png&blockId=4086914a-1fc5-4319-98bd-5237b4a8ae84"></div></div>
<div class="card_text"><a class="tag1">유럽3주</a> <a class="tag3">대기가능</a><br><b>[22일]베스트유럽3주</b><br>런던부터 로마 3주</div>
</div>
HTML
복사
대기가능
can_wait 코드블럭
높낮이가 다를시 다른 프로그램 style="width: 100%; height: 100%;" 지우기
<!--7월베스트3주0702-0723(썸네일0507수정)-->
<div class="collection_card_list">
<div class="lb-wrap">
<div class="can_wait">
<h1 class="end_soon_txt">대기</br>가능</h1>
</div>
<div onclick="location.href='https://wannago.oopy.io/a651d119-6c33-4451-aca8-92f450523567'" class="collection_item_bottom"><img class="img_item" loading="lazy""
src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F4031a111-bcc6-43de-a06d-82c640ce405a%2F1f4bf633-29b3-468c-a136-078fb7e30190%2F021.png&blockId=4086914a-1fc5-4319-98bd-5237b4a8ae84"></div></div>
<div class="card_text"><a class="tag1">유럽3주</a> <a class="tag3">대기가능</a><br><b>[22일]베스트유럽3주</b><br>런던부터 로마 3주</div>
</div>
HTML
복사
마감 프로그램 코드 변경
end 코드블럭
글자 크기가 상이한 경우, <h1>을 <div>로 변경해주세요.
배너 클릭 안되는 샘플 코드
img class="img_item_noclick"
<div class="collection_item_bottom"><img class="img_item_noclick" loading="lazy" style="width: 100%; height: 100%;"
src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F4031a111-bcc6-43de-a06d-82c640ce405a%2F76a13a4c-064f-4210-a021-611a17ce0454%2FFrame_515262.png&blockId=a0b391c6-7296-4720-bbe6-35342f8b965d">
</div>
<div class="slide">
HTML
복사
외곽선 코드
<img class="img_item red_stoke" loading="lazy"
<img class="img_item yellow_stoke" loading="lazy"
<img class="img_item green_stoke" loading="lazy"
외곽선 프로그램과 다른 프로그램의 높이 높낮이가 다를 시 써머에게 말해주세요
<!--7월 스테이16 남프랑스벨기에0716-0731-->
<div class="collection_card_list">
<div onclick="location.href='https://wannago.oopy.io/65c71142-0858-43fc-99e0-057c0cf68e57' " class="collection_item_bottom "><img class="img_item yellow_stoke" loading="lazy"
src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F4031a111-bcc6-43de-a06d-82c640ce405a%2Fd942b835-41d8-43c6-9915-688e072c98a1%2F007.jpg&blockId=430a749f-38c8-407f-86bc-0b159daa85ed"></div>
<div class="card_text"><a class="tag1">유럽2주</a> <a class="tag10">출발확정</a><a class="tag3">지원증가</a><br><b>[16일]스테이위드 2주</b><br>여유롭게 남프랑스부터 벨기에까지</div>
</div>
HTML
복사
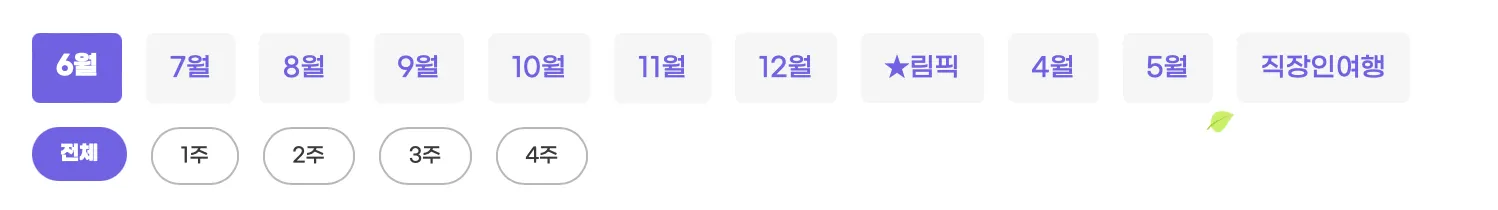
프로그램리스트 위치 변경 (20대)
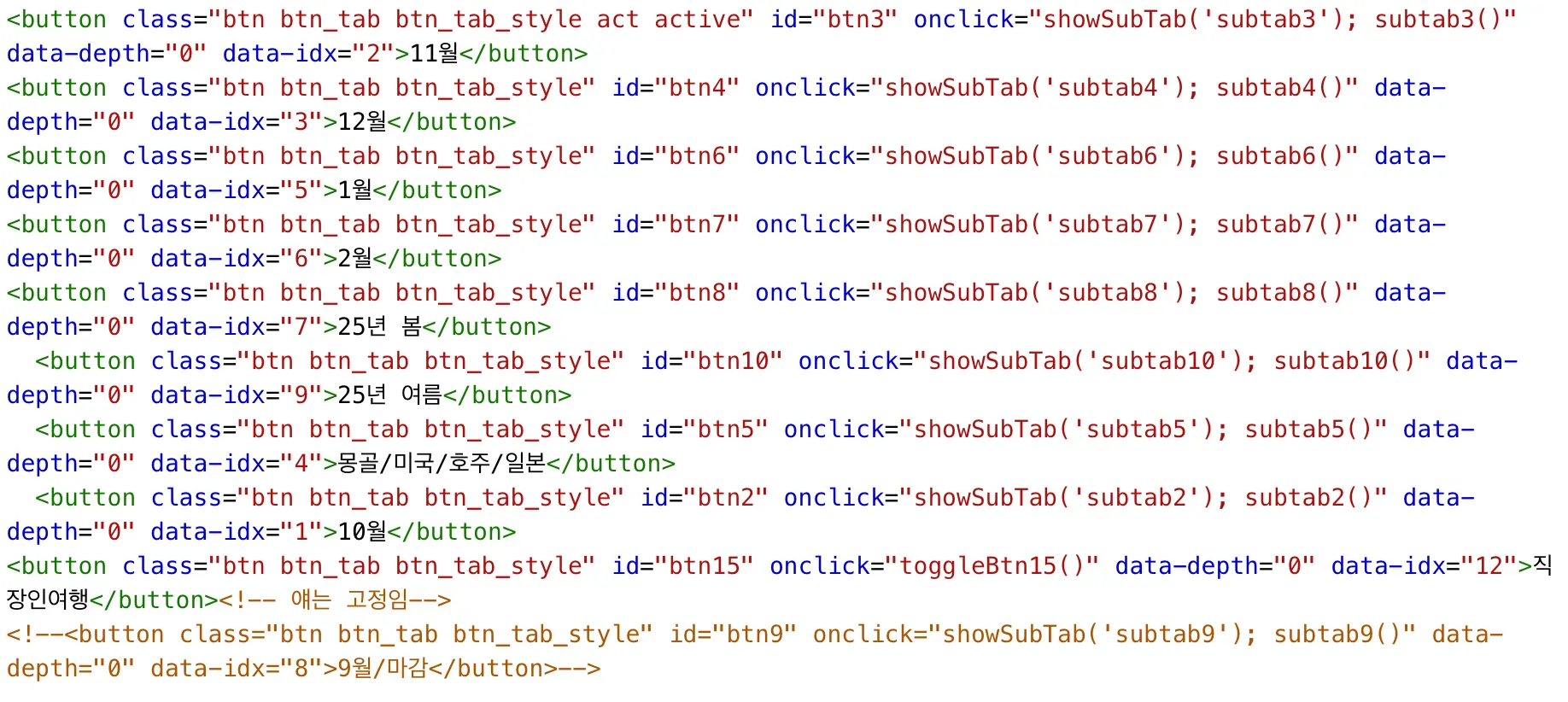
1.
메뉴를 원하는 곳으로 위치시킵니다.
<button></button>
2.
act active class 기존에 있던 것을 지우고, 맨 앞에 있는 메뉴에 해당 클래스를 적어줍니다.
3.
showSubTab 부분을 맨 앞 메뉴 subtab으로 적어줍니다
프로그램리스트 위치 변경 (직장인)
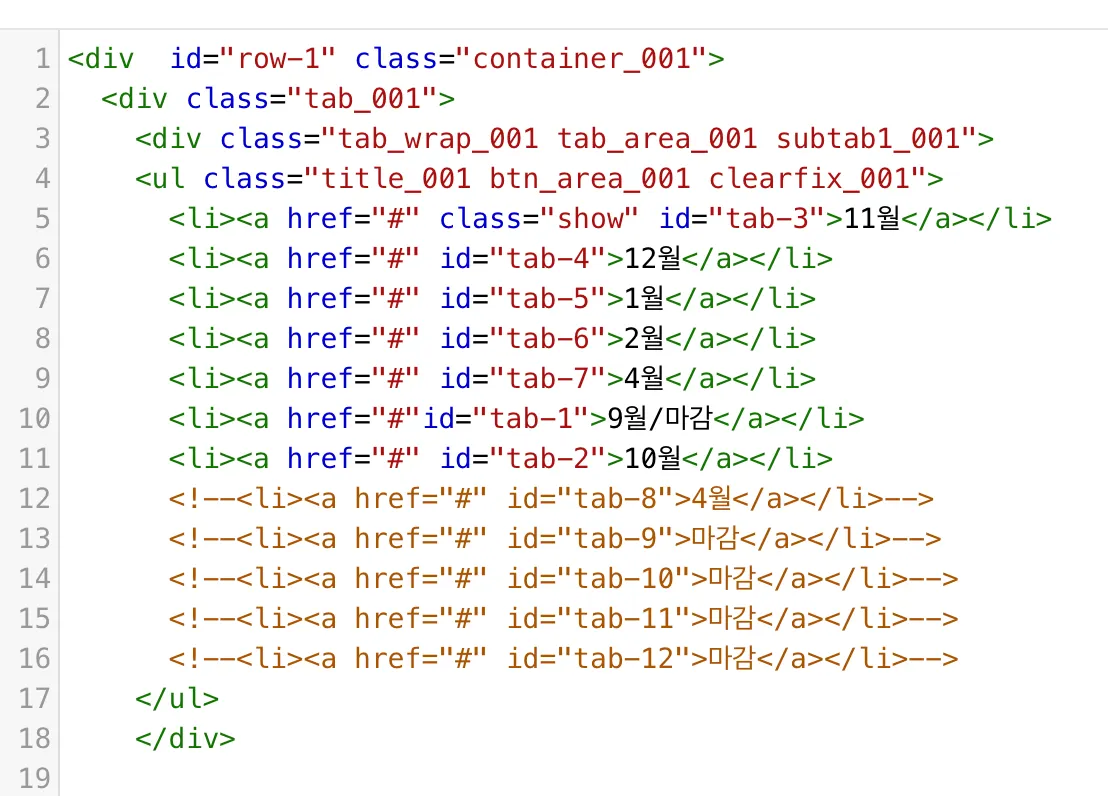
1.
메뉴를 원하는 곳으로 위치시킵니다.
<li></li>
2.
class=”show” 기존에 있던 것을 지우고, 맨 앞에 있는 메뉴에 해당 클래스를 적어줍니다.
3.
맨 위에 있는 번호를 지워주고, 옮긴 번호를 적어줍니다.
#content-{숫자}